Learn how easy it is to make a simple Page Change using Nextion display with Arduino and Visuino.
By using 1 or 3 buttons we can shift between pages. This is just an example to learn how everything works so that you can later use it in your own projects.
Watch the Video!

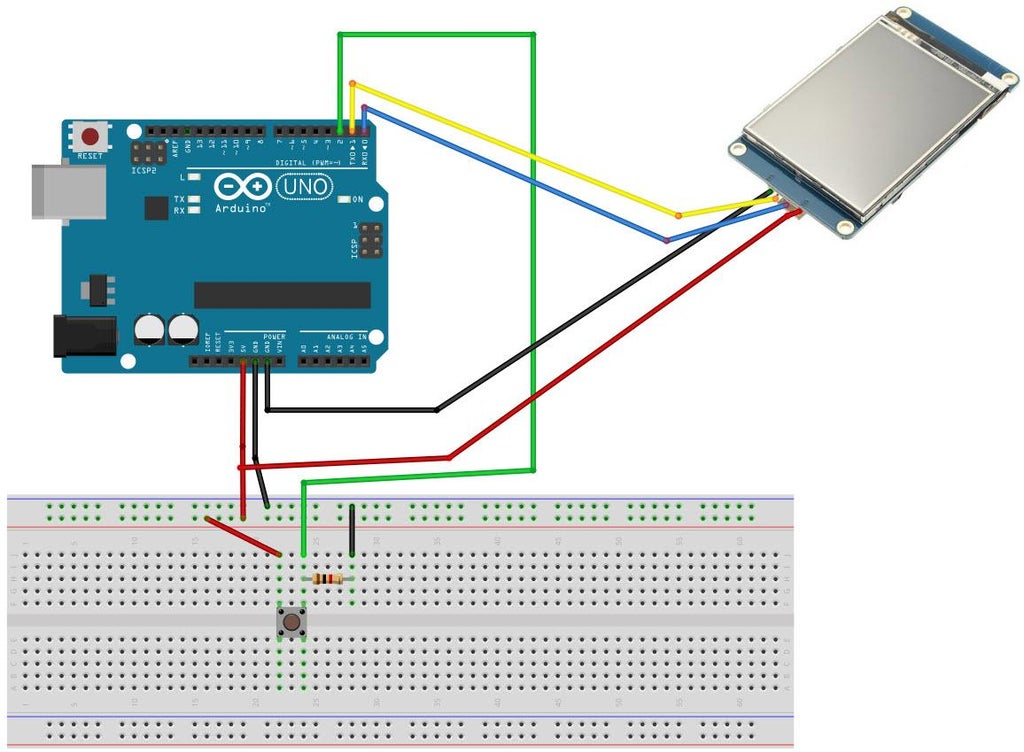
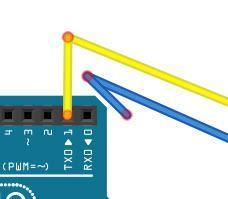
 Connect Nextion Display VCC red wire to Arduino 5V pinConnect Nextion Display GND black wire to Arduino GND pinConnect Nextion Display Yellow wire (RX) wire to Arduino TX pinConnect Nextion Display Blue wire (TX) wire to Arduino RX pin
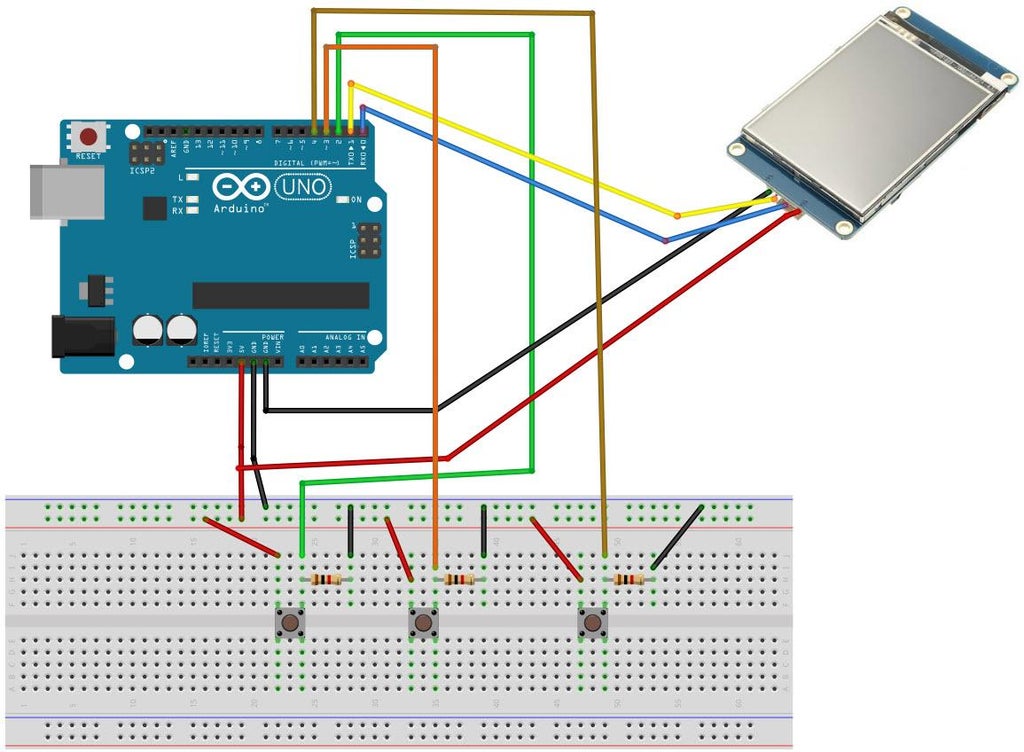
Connect Nextion Display VCC red wire to Arduino 5V pinConnect Nextion Display GND black wire to Arduino GND pinConnect Nextion Display Yellow wire (RX) wire to Arduino TX pinConnect Nextion Display Blue wire (TX) wire to Arduino RX pinConnect Arduino pin [5V] to breadboard positive pin [Red line]Connect Arduino pin [GND] to breadboard negative pin [Black line]Connect Arduino Digital pin [2] to button1 on the breadboard and to the Resistor1Connect other side of the resistor1 to the breadboard pin [GND]Connect Other pin of the button1 to the breadboard positive pin [5V]Connect Arduino Digital pin [3] to button2 on the breadboard and to the Resistor2Connect other side of the resistor2 to the breadboard pin [GND]Connect Other pin of the button2 to the breadboard positive pin [5V]Connect Arduino Digital pin [4] to button3 on the breadboard and to the Resistor3Connect other side of the resistor3 to the breadboard pin [GND]Connect Other pin of the button3 to the breadboard positive pin [5V]
Note: If you plan to use only one button then connect only first button (Picture2)










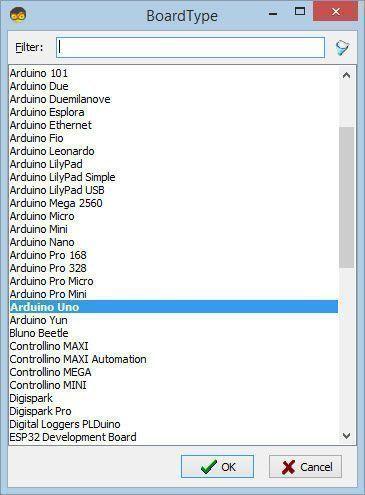
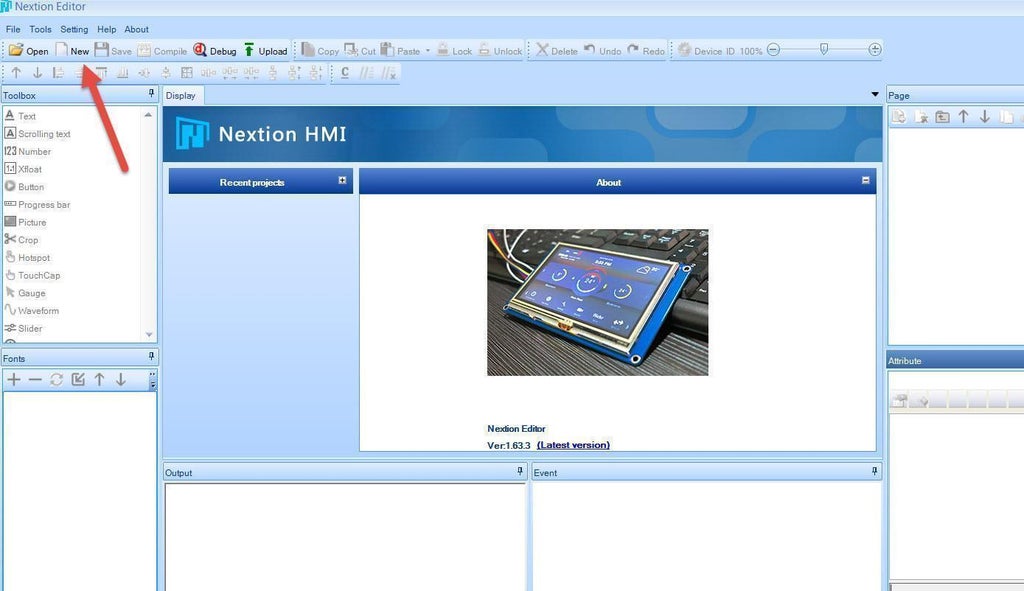
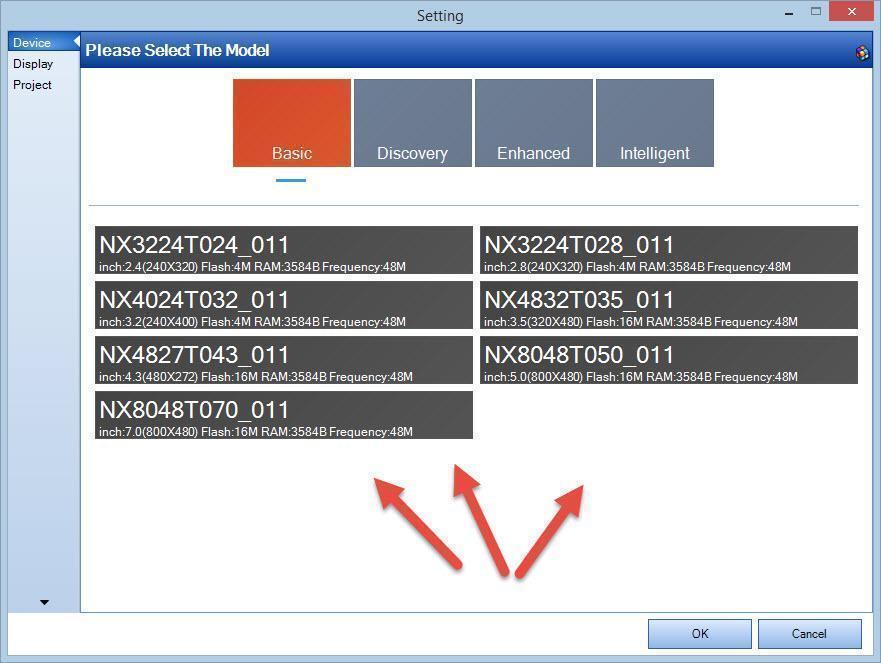
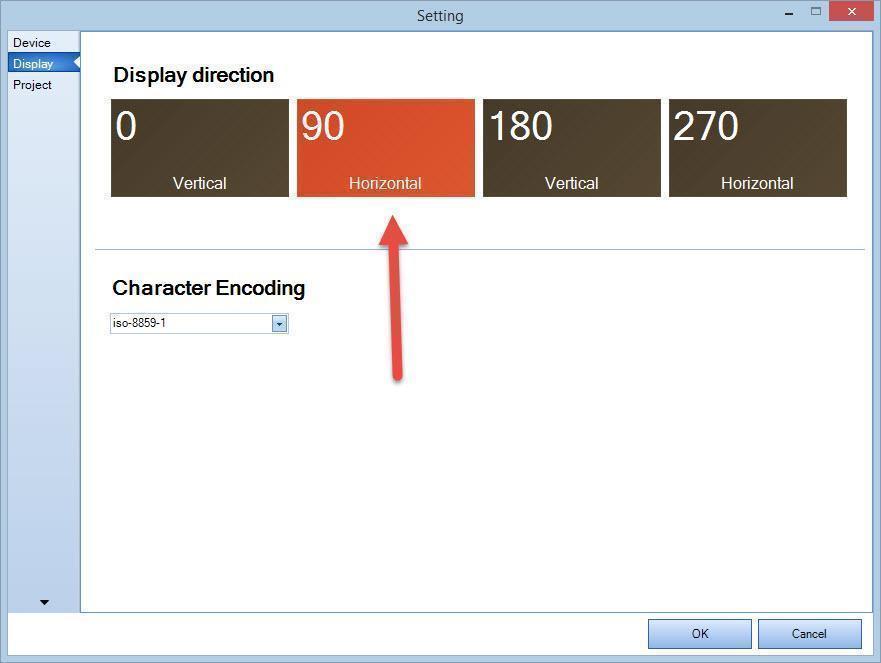
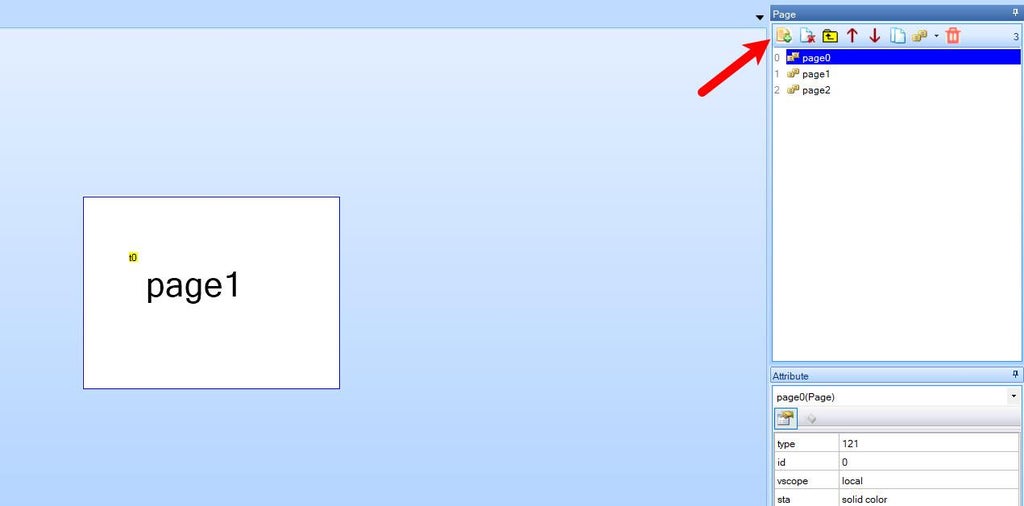
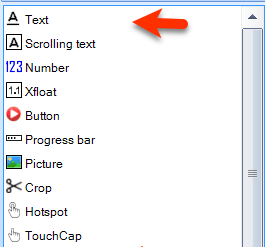
 Download Nextion Editor and Install itStart Nextion EditorIn the Nextion Editor click on the "New" buttonIn the Window set the name for the Project like "Scope"In the "Setting" window select the Model of your Nextion Display & click "Ok"Select Display Direction 90 & click "Ok"On the right side in the "Page" window add 3 pages (see the picture)On each page you can add whatever you like in my case I added text element to each pageIn the Editor on the left in the "Toolbox" find:
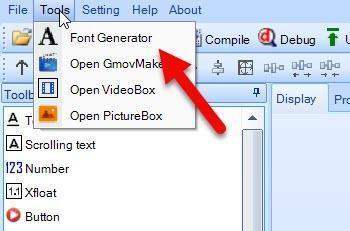
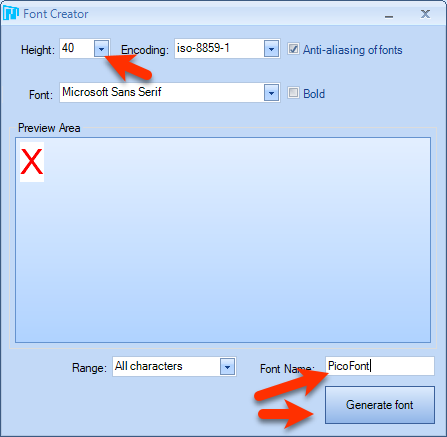
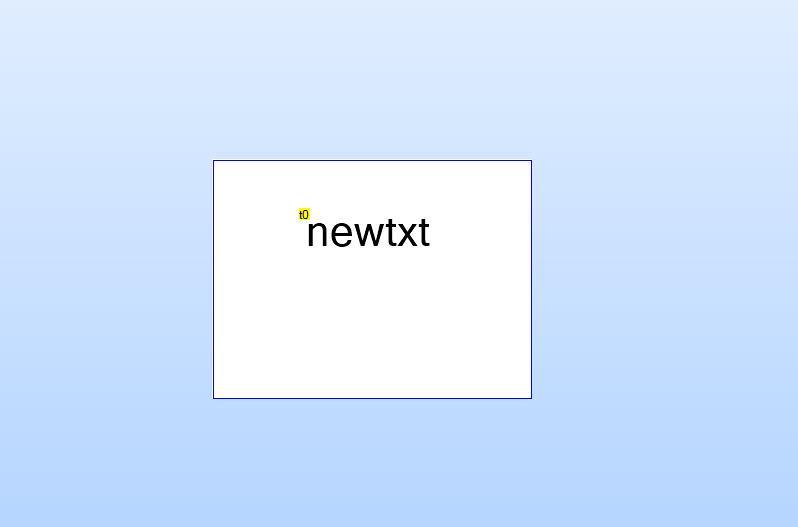
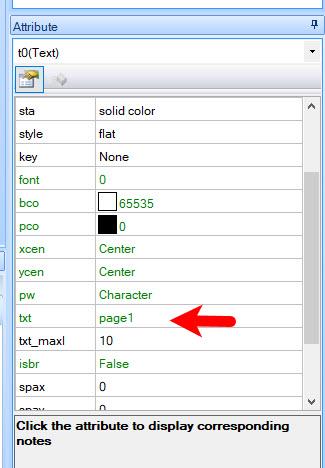
Download Nextion Editor and Install itStart Nextion EditorIn the Nextion Editor click on the "New" buttonIn the Window set the name for the Project like "Scope"In the "Setting" window select the Model of your Nextion Display & click "Ok"Select Display Direction 90 & click "Ok"On the right side in the "Page" window add 3 pages (see the picture)On each page you can add whatever you like in my case I added text element to each pageIn the Editor on the left in the "Toolbox" find:To add Text element:In the Menu select "Tools">"Font Generator"In the Font creator window set the "Height" to 40 & set the name for your font and click "Generate Font", Save the Font, you will be asked "Add the generated font?" Click YesIn the Editor on the left in the "Toolbox" find: "Text" & drag it to the right and in the properties set "txt" to your desired text
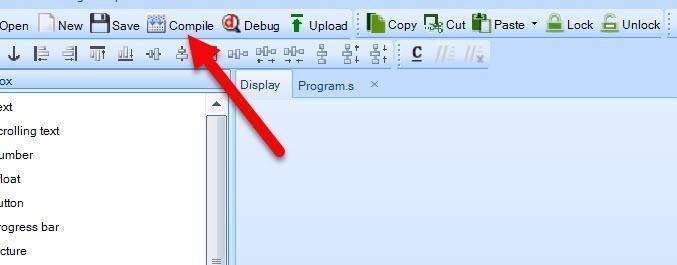
In the Toolbar click on the "Compile" buttonIn the Menu Select "File" > "TFT File Output"Set the Output folder & click on the "Output" buttonSave the File to the SD cardInsert the SD card to your Nextion DisplayPower the Arduino and you will notice that the Nextion Display will start to Update it selfOn the Finish disconnect the power and remove the SD card from the Nextion display


If you plan to use 3 buttons, one for each page then use this approach:
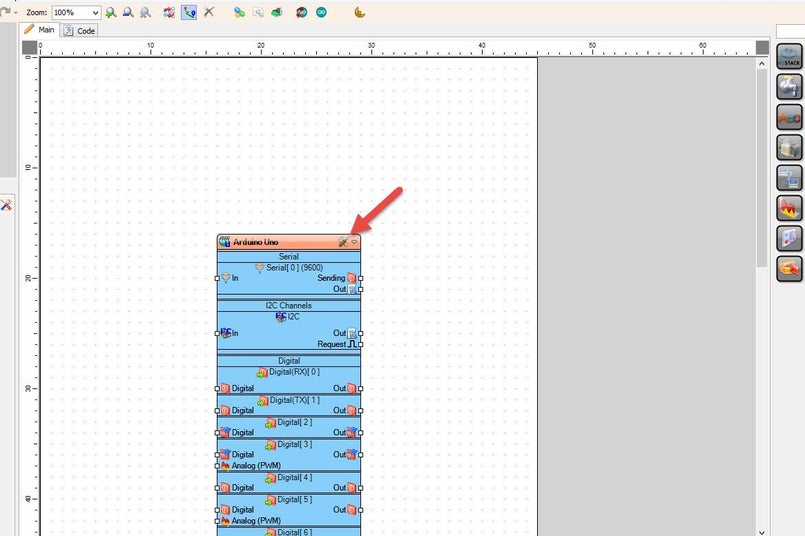
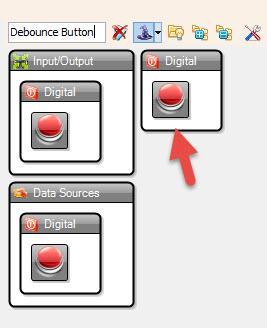
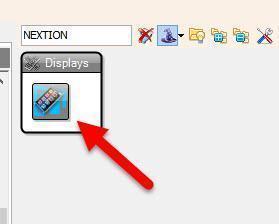
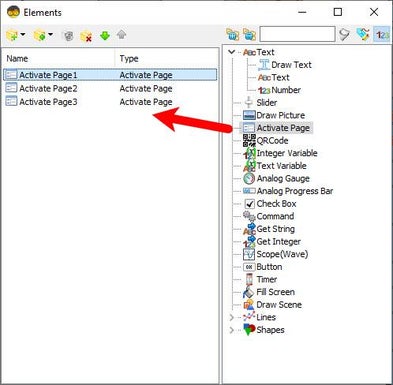
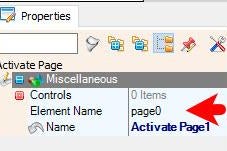
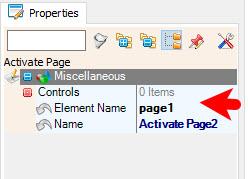
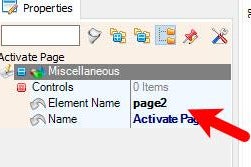
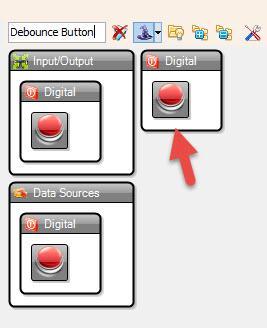
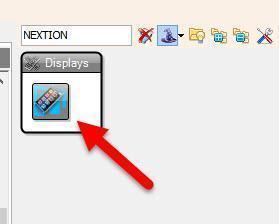
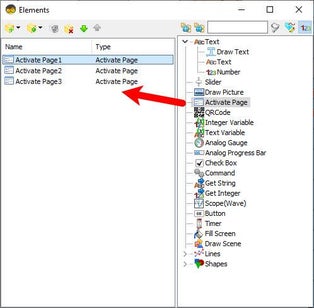
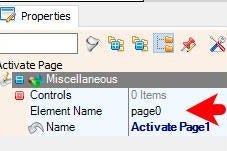
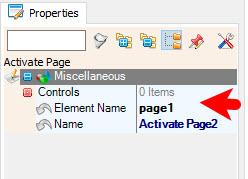
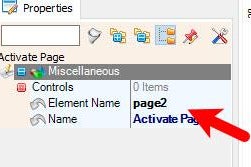
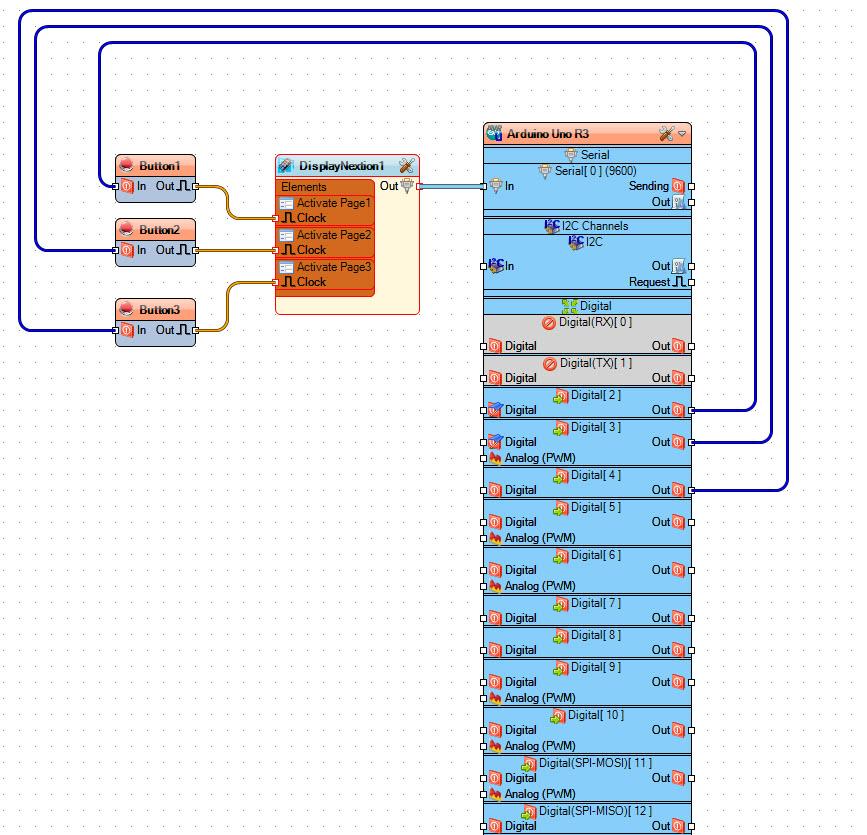
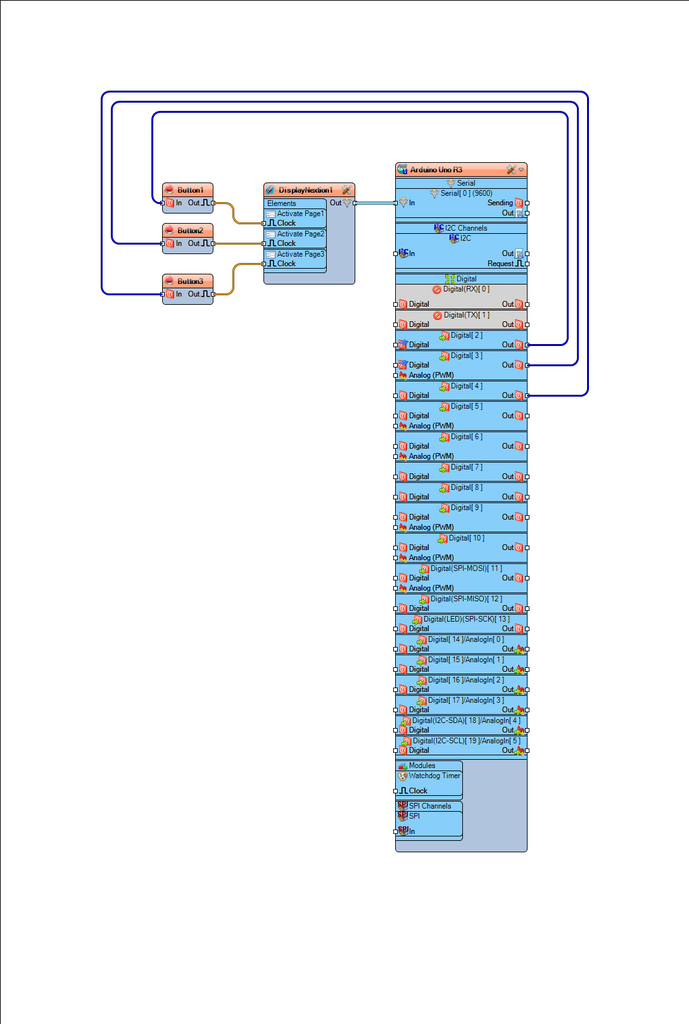
Add 3X "Debounce Button" componentAdd "Nextion Display" componentDouble click on the "DisplayNextion1" And in the Elements window drag "Activate Page" to the left side and in the properties window set "Element Name" to page0drag another "Activate Page" to the left side and in the properties window set "Element Name" to page1drag another "Activate Page" to the left side and in the properties window set "Element Name" to page2Close the Elements window
Connect Arduino digital pin [2] to "Button1" pin [In]Connect Arduino digital pin [3] to "Button2" pin [In]Connect Arduino digital pin [4] to "Button3" pin [In]Connect "Button1" pin [Out] to "DisplayNextion1" > "Activate Page1" pin [Clock]Connect "Button2" pin [Out] to "DisplayNextion1" > "Activate Page2" pin [Clock]Connect "Button3" pin [Out] to "DisplayNextion1" > "Activate Page3" pin [Clock]Connect "DisplayNextion1" pin [Out] to Arduino serial pin [In]


If you plan to use 1 button to change pages then use this approach:
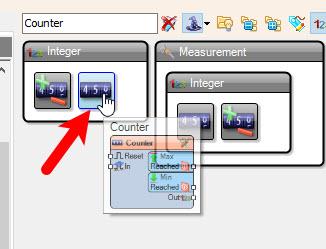
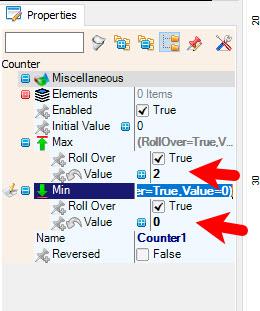
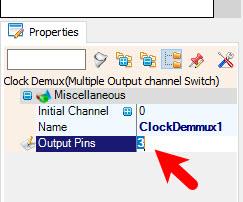
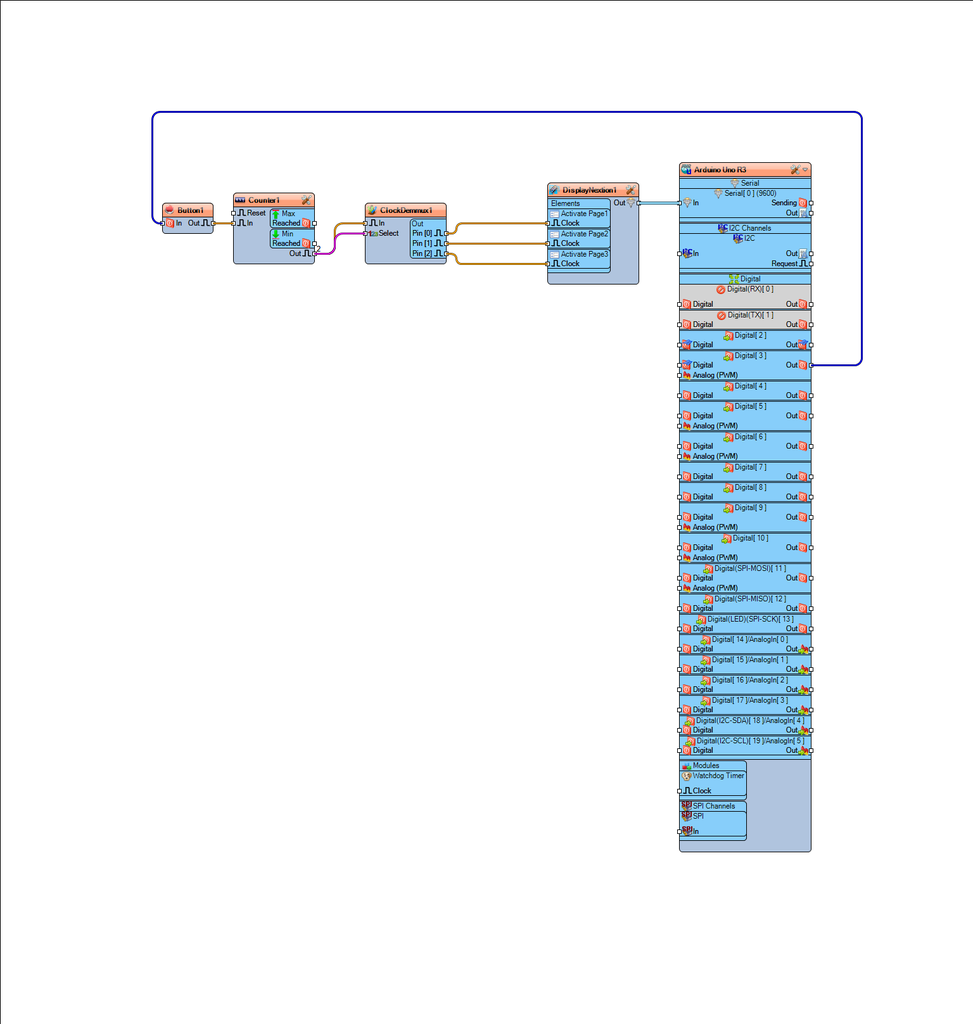
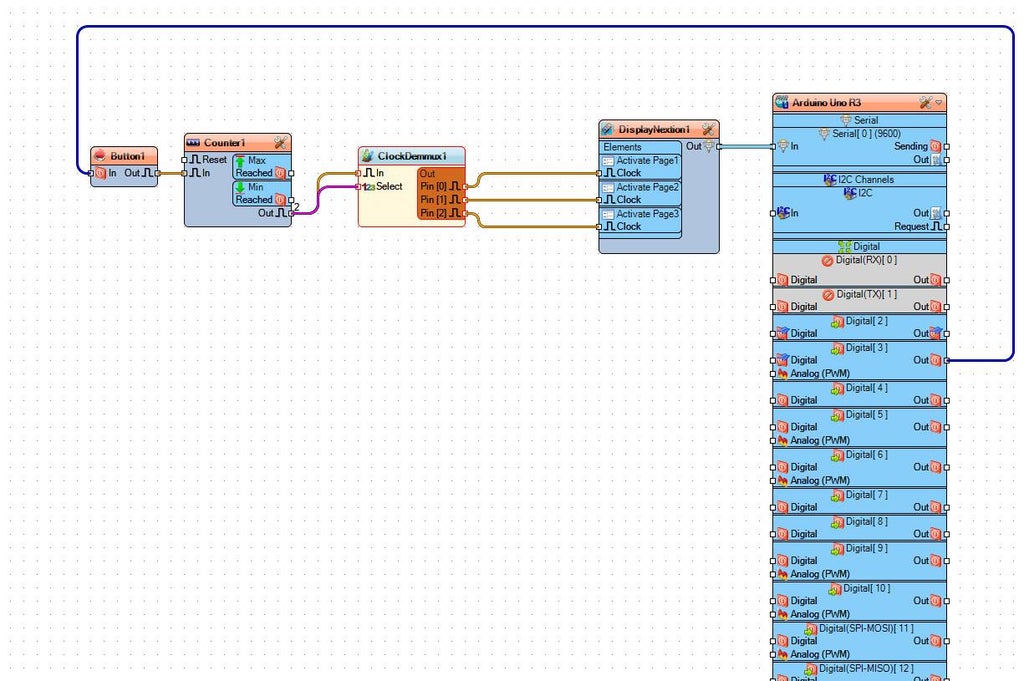
Add "Counter" component and in the properties window set "Max" > "Value" to 2 (Number of pages 0 to 2) and "Min"> "Value" to 0Add "Clock Demux(Multiple Output channel Switch)" component and in the properties window set "Output Pins" to 3
Add "Debounce Button" componentAdd "Nextion Display" componentDouble click on the "DisplayNextion1" And in the Elements window drag "Activate Page" to the left side and in the properties window set "Element Name" to page0drag another "Activate Page" to the left side and in the properties window set "Element Name" to page1drag another "Activate Page" to the left side and in the properties window set "Element Name" to page2Close the Elements window
Connect Arduino digital pin [2] to "Button1" pin [In]Connect "Button1" pin [Out] to "Counter1" pin [In]Connect "Counter1" pin [Out] to "ClockDemmux1" pin [In]Connect "ClockDemmux1" pin [0] to "DisplayNextion1" > "Activate Page1" pin [Clock]Connect "ClockDemmux1" pin [1] to "DisplayNextion1" > "Activate Page2" pin [Clock]Connect "ClockDemmux1" pin [2] to "DisplayNextion1" > "Activate Page3" pin [Clock]Connect "DisplayNextion1" pin [Out] to Arduino serial pin [In]


Before Uploading Disconnect RX pin on Arduino and connect it back after the Upload.
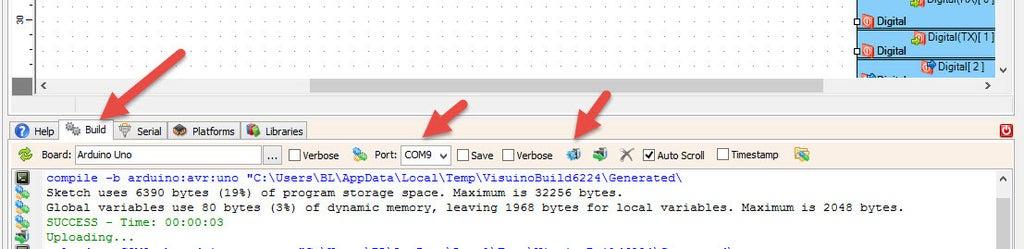
In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
If you power the Arduino module, press the buttons and the pages on the Nextion display will change.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu