 In today's fast-paced world, we all struggle with one daily question "What should I cook today?" With endless options and limited time, choosing a meal can often be more frustrating than cooking itself! But what if your kitchen could suggest the perfect dish in real-time, based on the time of day?
In today's fast-paced world, we all struggle with one daily question "What should I cook today?" With endless options and limited time, choosing a meal can often be more frustrating than cooking itself! But what if your kitchen could suggest the perfect dish in real-time, based on the time of day?
Introducing the Gesture-Controlled Kitchen Guide, an innovative touch-free cooking assistant designed to make meal selection effortless. Whether it's breakfast, brunch, lunch, snacks, dinner, or even one of your sneaky midnight cravings, this smart device instantly suggests delicious recipes suited to the moment, so you never have to second-guess your next meal again.
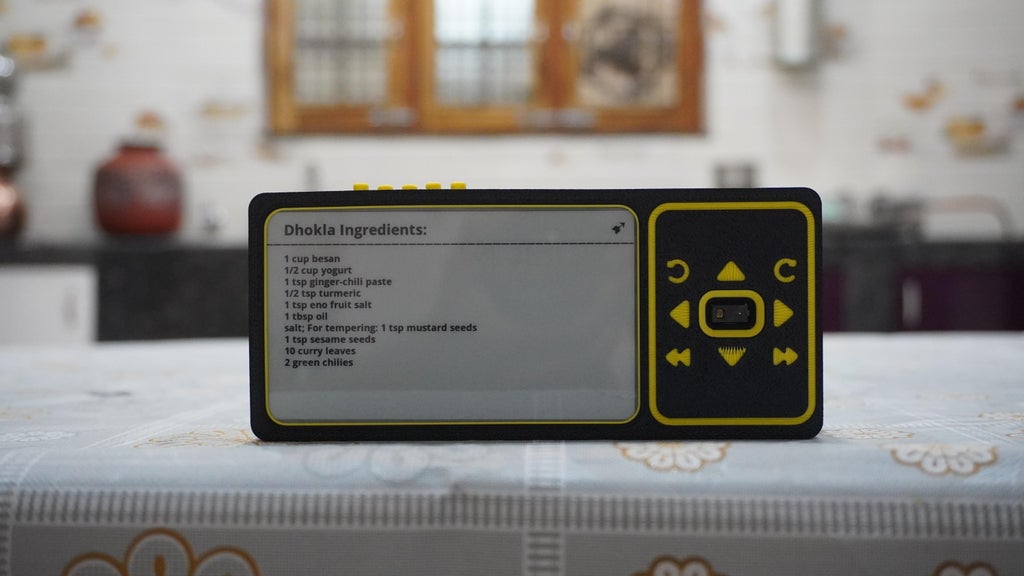
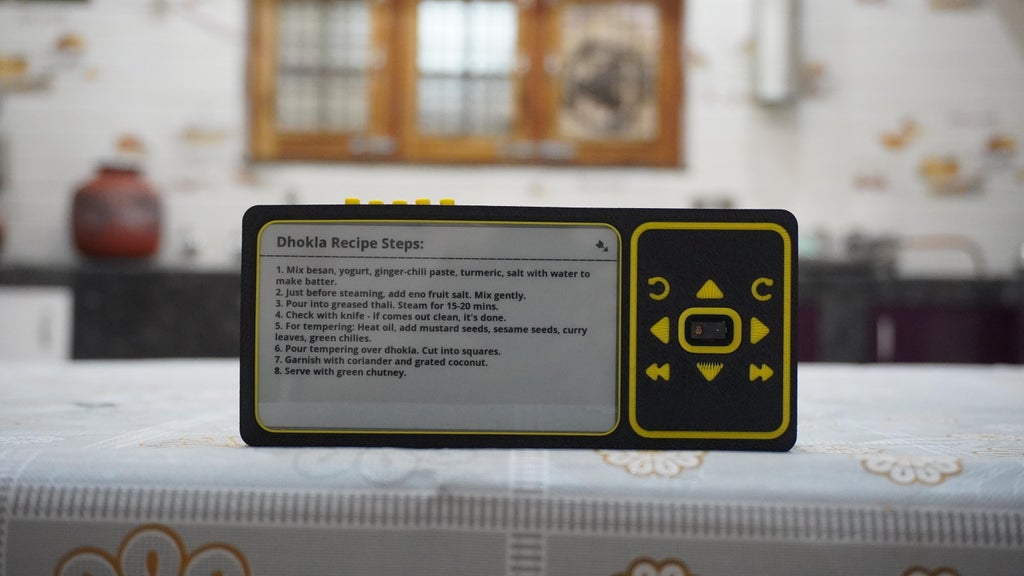
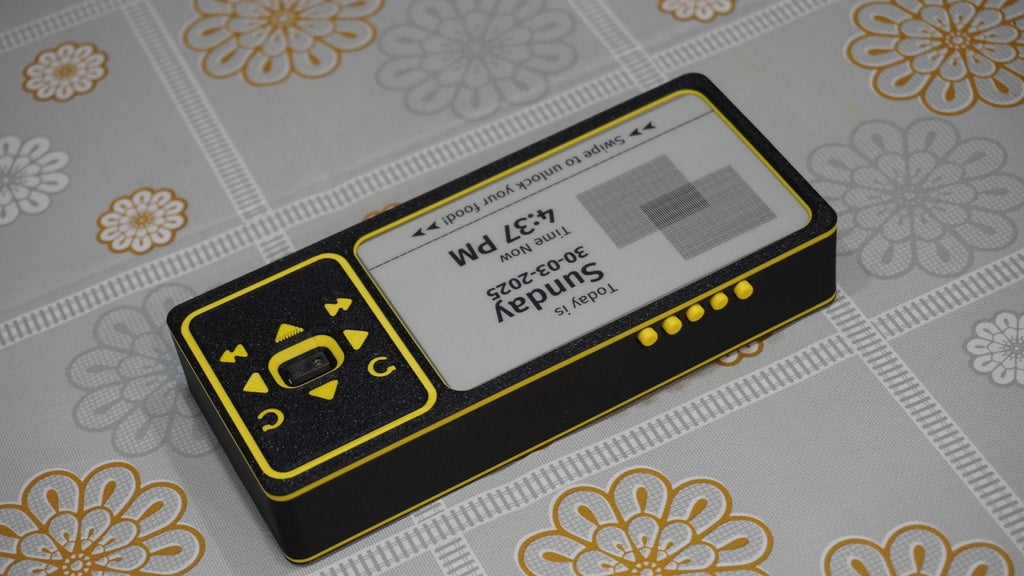
Built around a 4.7" E-Ink display, a gesture sensor, and a rechargeable 18650 battery, this sleek, modern device operates with simple hand gestures. No messy touchscreens, no cluttered recipe books, just wave right for a new meal idea, swipe up to reveal step-by-step instructions, and swipe down to return. Plus, with its custom 3D-printed case and magnetic mount, it blends seamlessly into any kitchen setup.
Cooking should be inspiring, not overwhelming. Whether you're a busy professional, a home chef, or someone just looking for meal inspiration, the Gesture-Controlled Kitchen Guide is your perfect kitchen companion. Let's dive in and revolutionize how we cook, one wave at a time!






About the LilyGO EPD 4.7" Display:
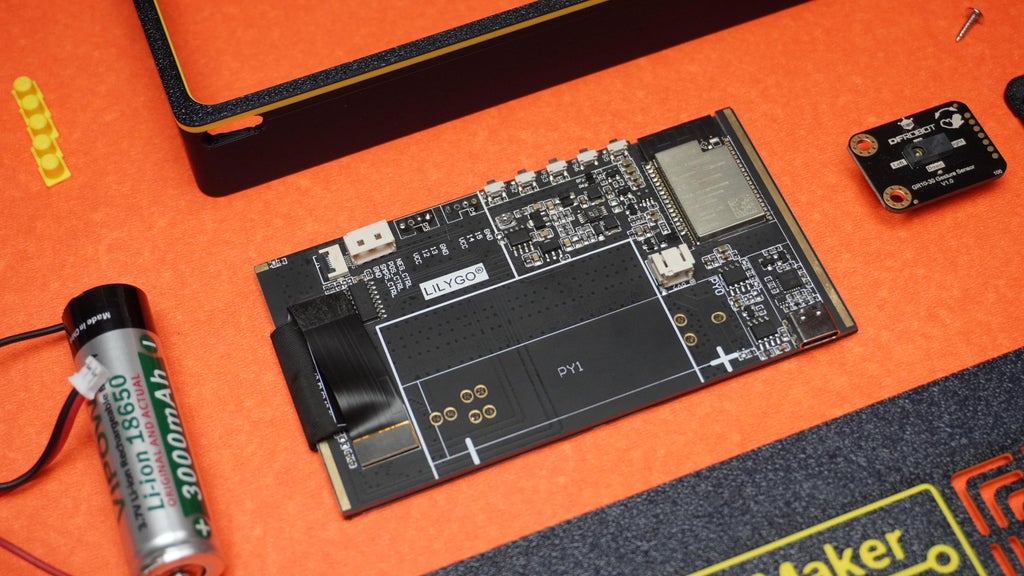
The LilyGO EPD 4.7 is a powerful and versatile E-Ink display module based on the ESP32-S3 microcontroller, making it an excellent choice for low-power applications like GestureChef.
Key Features:
4.7-inch E-Ink display with clear and crisp visibility even in bright light.ESP32 processor, offering Wi-Fi and Bluetooth connectivity for IoT applications.Ample storage options:16MB Flash memory for firmware and applications.8MB PSRAM for handling complex tasks and graphics.Onboard BMS (Battery Management System) for safe and efficient 18650 lithium battery charging.USB Type-C interface for programming and power delivery.Low power consumption, perfect for always-on display applications.About the GR10-30 Gesture Sensor:
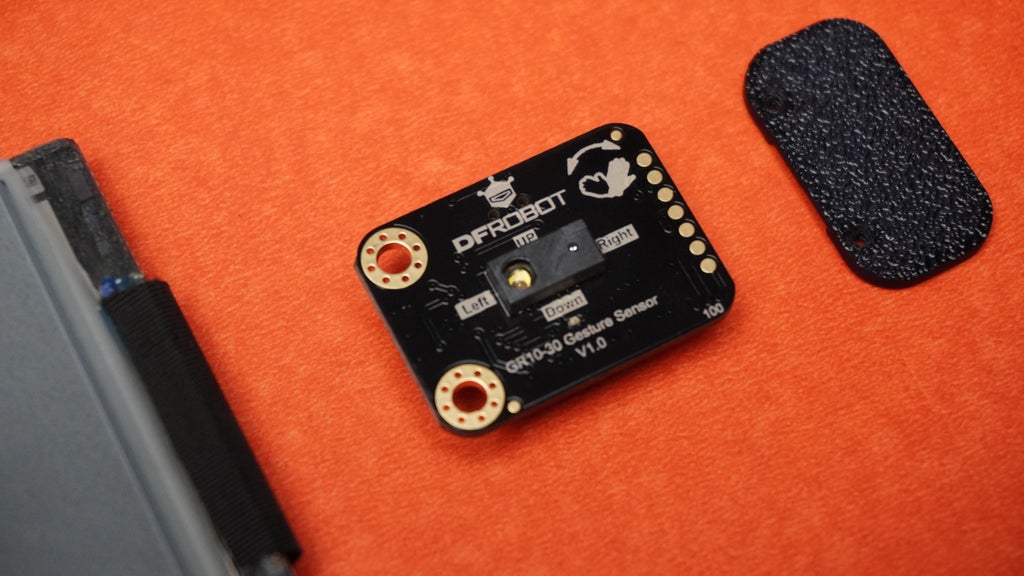
The GR10-30 gesture sensor is an advanced non-contact sensing module capable of detecting 12 different hand gestures with high accuracy. This makes it perfect for applications like GestureChef, allowing intuitive control without physical touch.
Key Features:
Recognizes 12 gestures, including:Move up, down, left, right, forward, and backwardRotate clockwise and counterclockwise (single and continuous)Hover and wave for seamless interactionCustomizable parameters such as:Gesture trigger distanceHand rotation angle sensitivityHovering time recognitionRecognition window size for precise controlSensing range of up to 30 cm, providing stable and reliable performance.Dual interrupt pins to signal:When a gesture is detectedWhen an object enters the recognition rangeApplications:
The GR10-30 is ideal for hands-free control in various applications, including:
Smart home devices (lighting, automation)Robot interaction and gesture-based HMI (Human-Machine Interface)Touchless gaming and interactive displaysGesture-based remote controllersWith its combination of E-Ink technology, ESP32 power, gesture control compatibility, and onboard battery management, the LilyGO EPD 4.7" is a fantastic choice for smart home projects, dashboards, and hands-free interactive displays.



 We started by designing the GestureChef case in Fusion 360, ensuring precise dimensions for the 4.7" E-Ink display and gesture sensor. The case consists of two main parts: the housing and the cover.
We started by designing the GestureChef case in Fusion 360, ensuring precise dimensions for the 4.7" E-Ink display and gesture sensor. The case consists of two main parts: the housing and the cover.
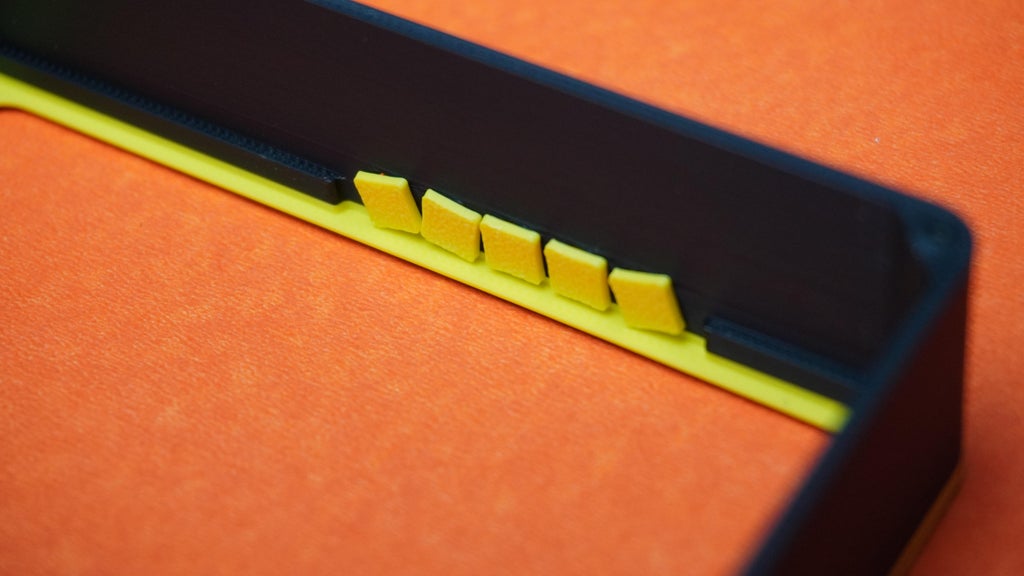
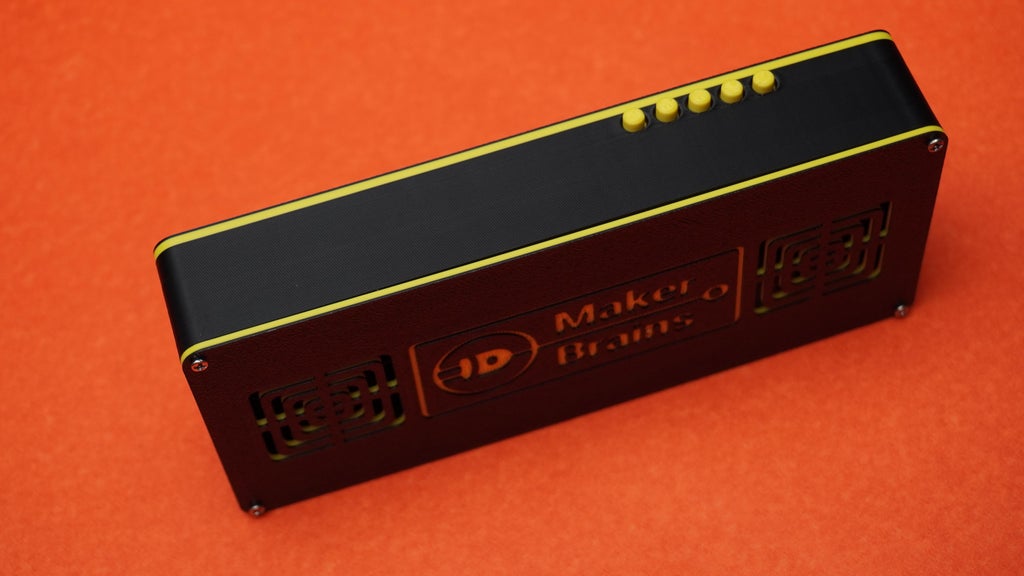
To enable magnetic mounting, the cover design incorporates six 5mm magnets, allowing easy attachment and removal. Additionally, we designed five small button extensions to make the onboard display buttons more accessible.
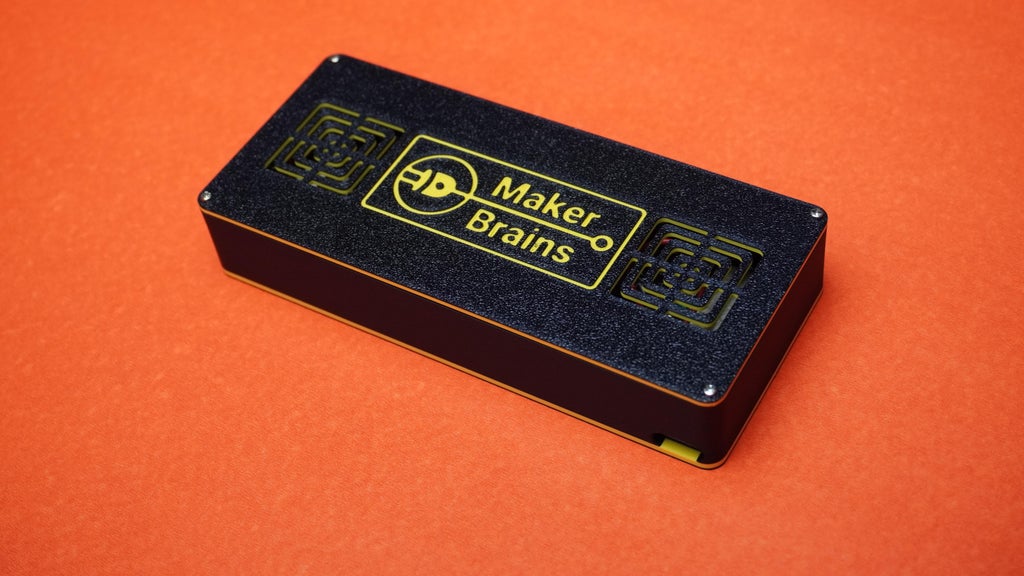
Once the design was complete, we 3D-printed the parts. For the dual-color effect, we used the filament change technique at specific layers, giving it a sleek and visually appealing finish.
Download and 3D print:
1x Housing.stl
1x Cover.stl
5X Button.stl
1x Clip.stl
Fusion 360 File: GestureChef




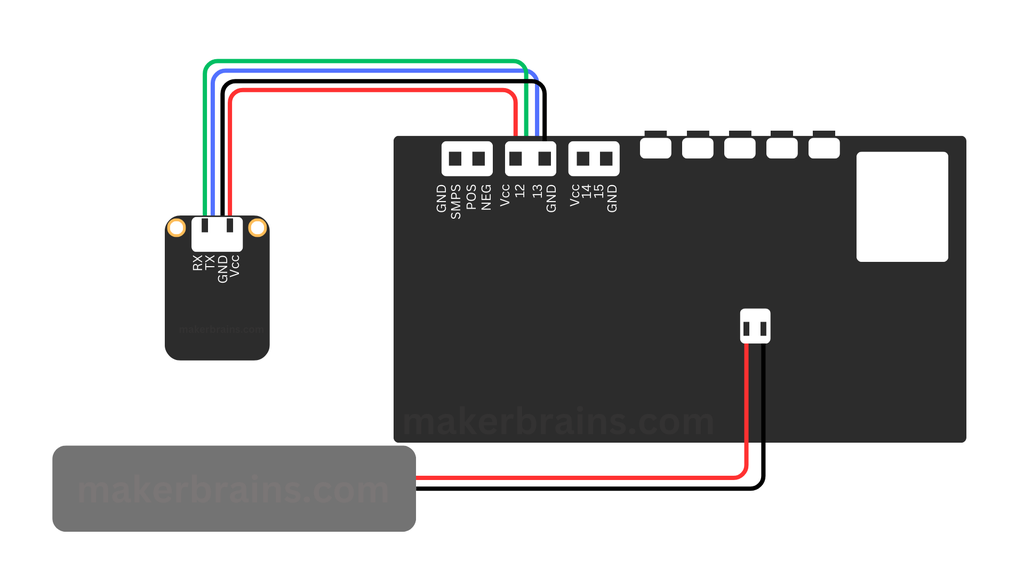
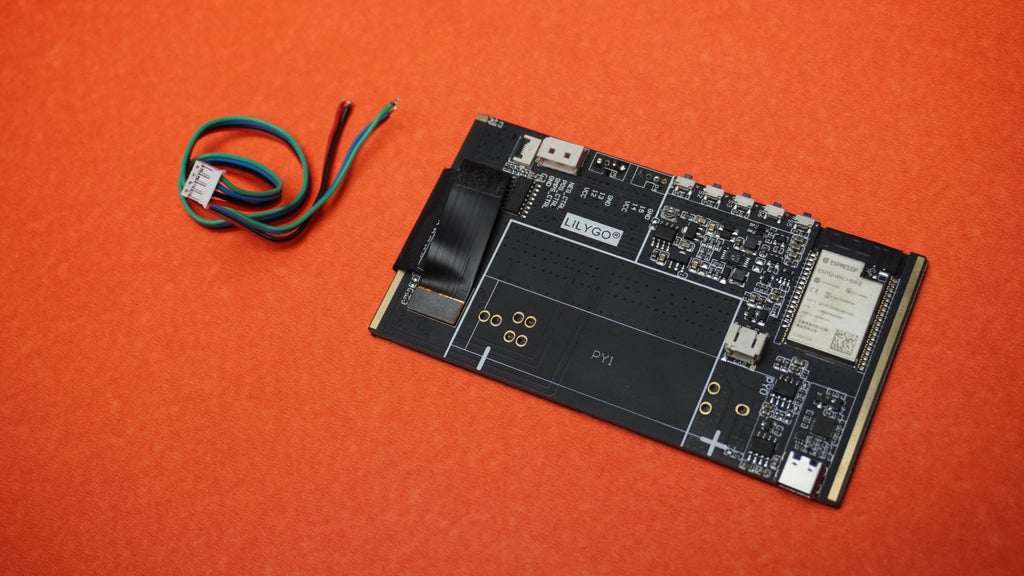
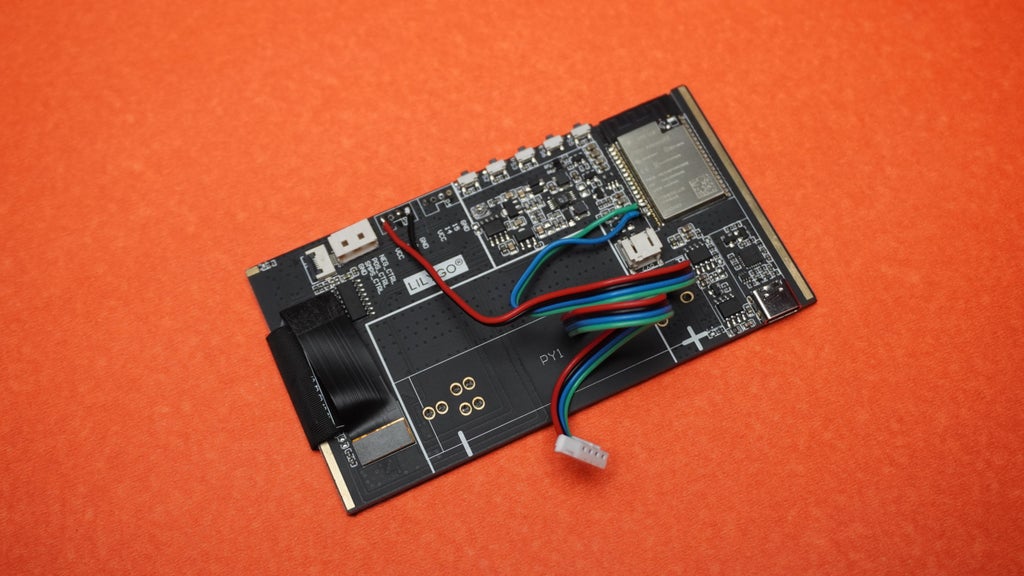
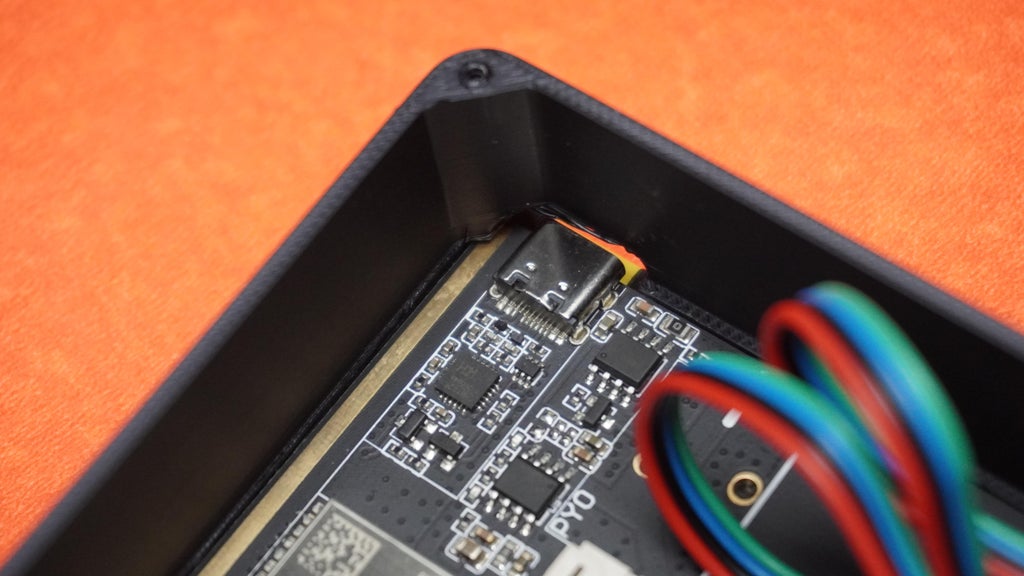
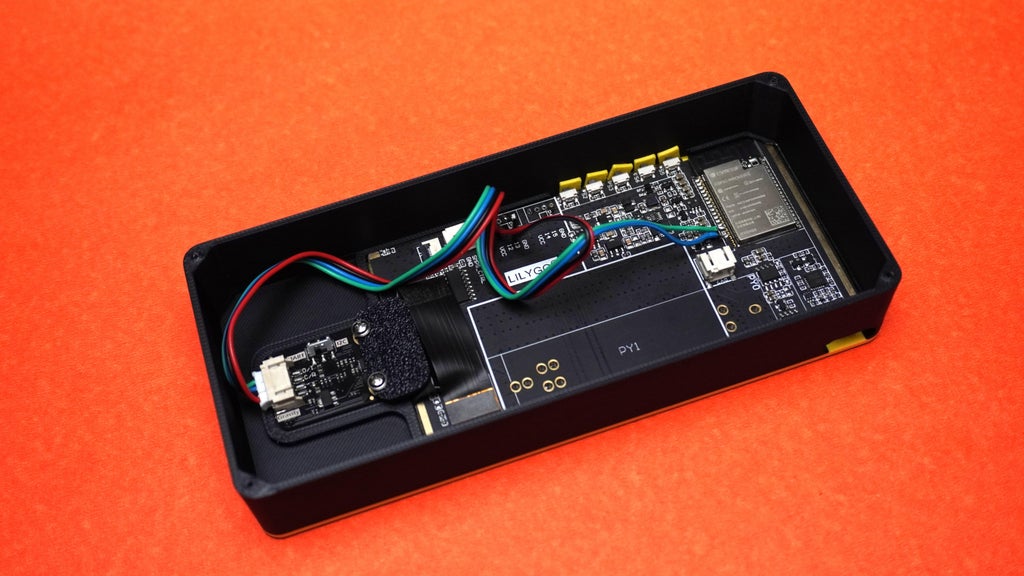
 Follow the circuit diagram above to connect the gesture sensor to the display module.
Follow the circuit diagram above to connect the gesture sensor to the display module.
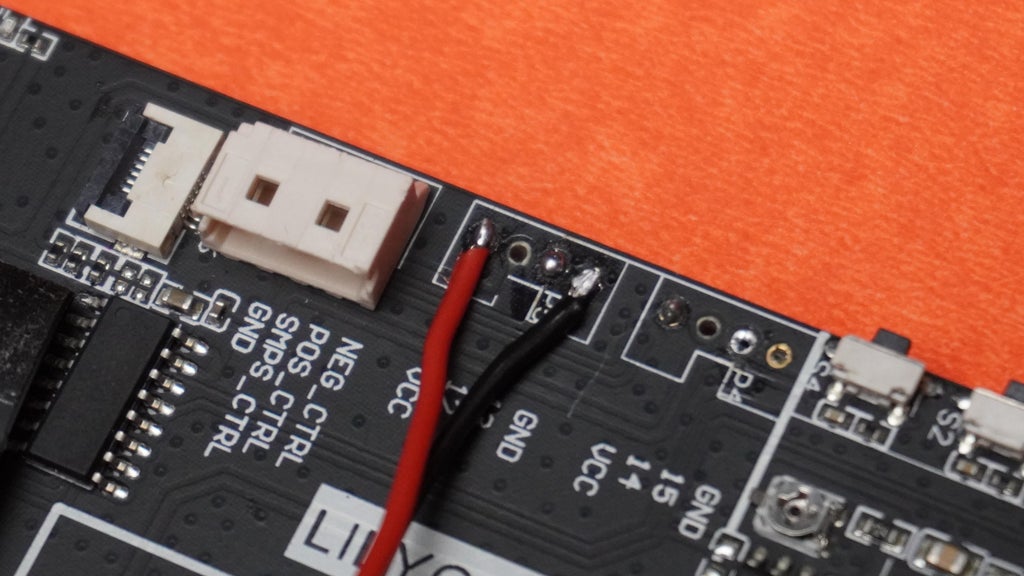
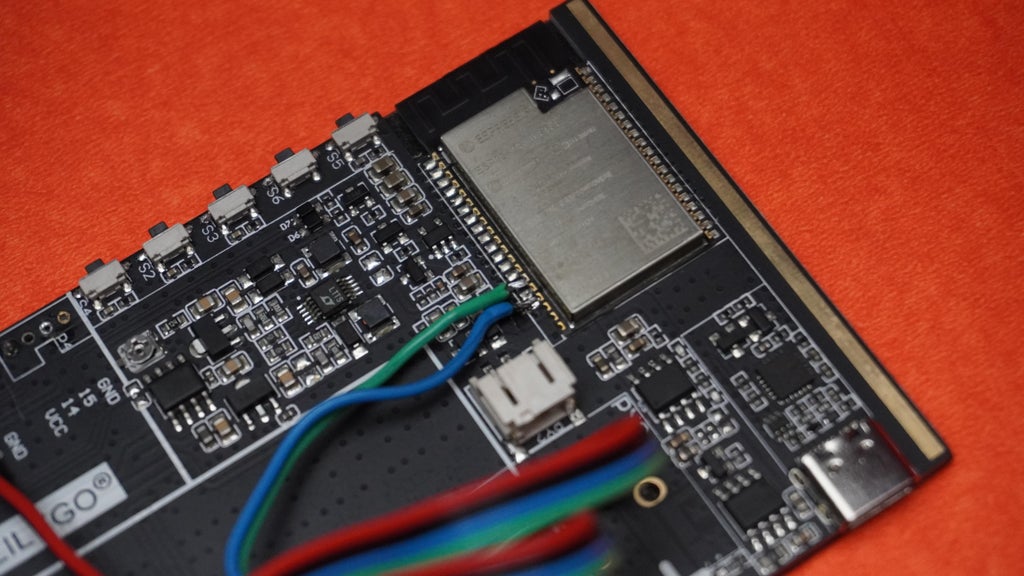
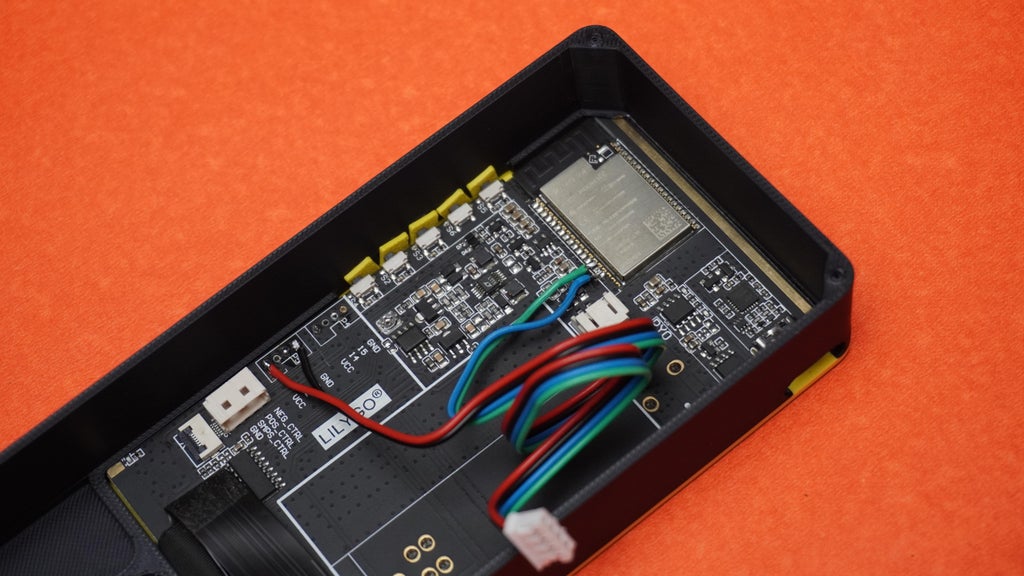
I soldered the necessary wires directly to the ESP32 on the display module. To connect the gesture sensor, simply use the pre-attached connector that comes with it, no extra wiring hassle!
Here's the pin mapping:
VCC ~ VCCGND ~ GNDRX ~ TXTX ~ RX





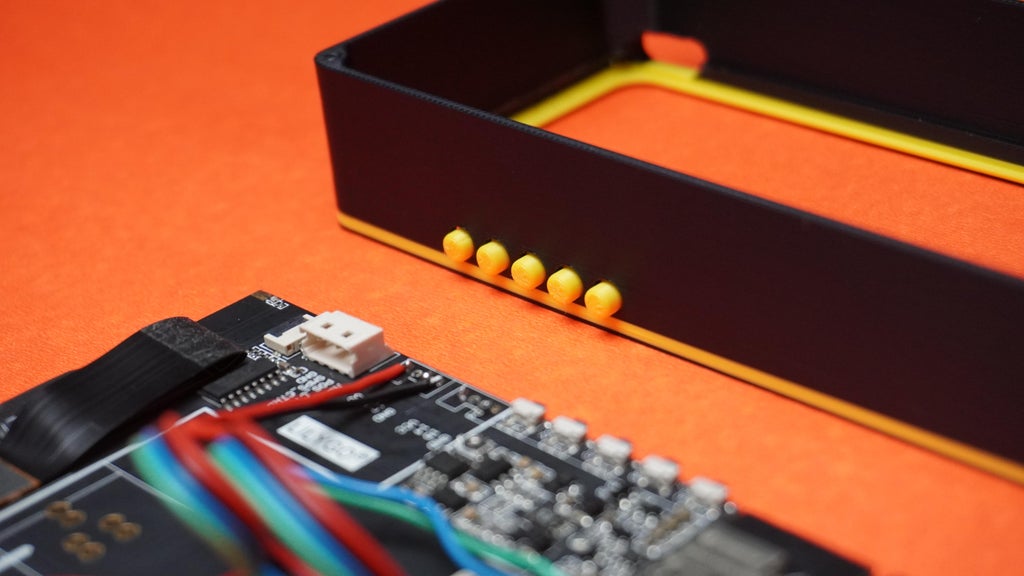
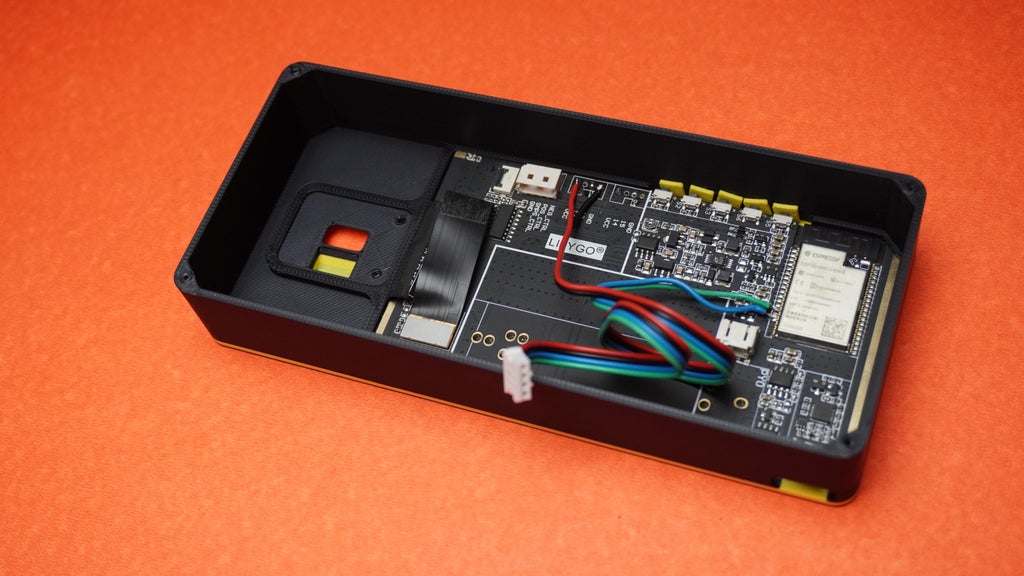
 Start by gathering the 3D-printed case, 5 buttons, and the display.
Start by gathering the 3D-printed case, 5 buttons, and the display.
Insert the buttons into their respective slots in the housing.
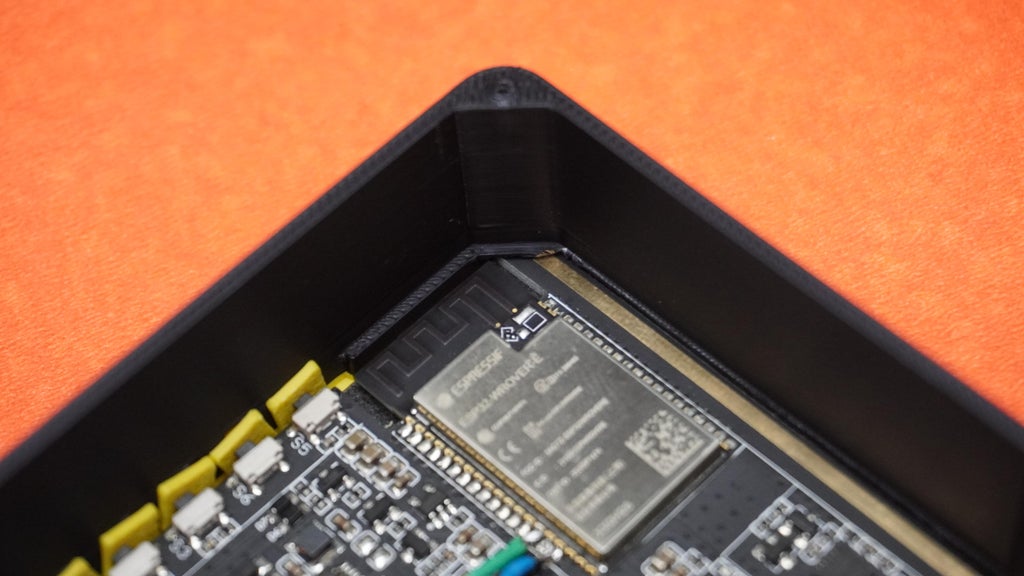
Carefully place the display inside the housing, ensuring that the buttons align properly and the USB Type-C port is accessible.
Handle the display gently to avoid any damage.
With the display securely in place, the assembly is ready for the next step.






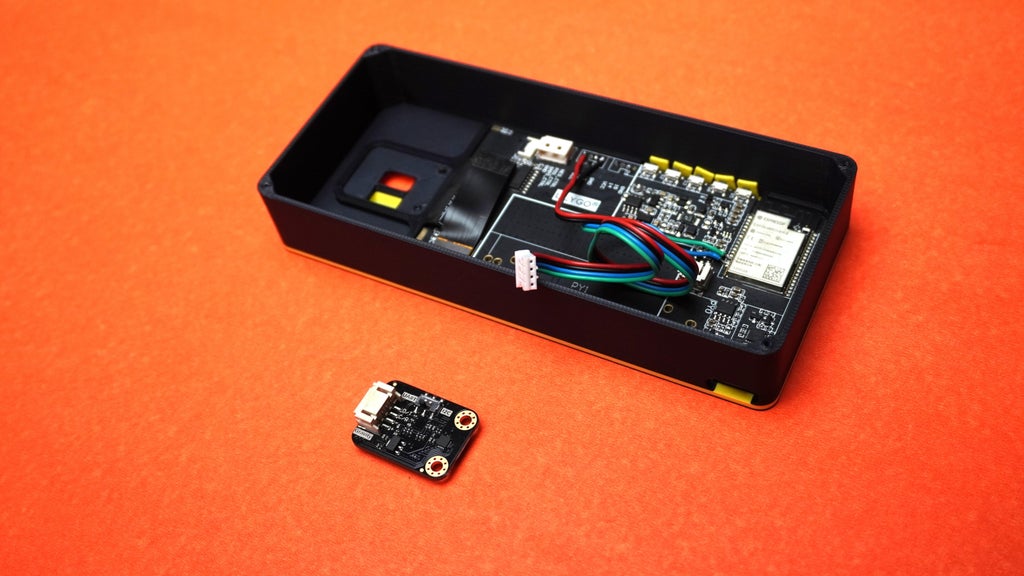
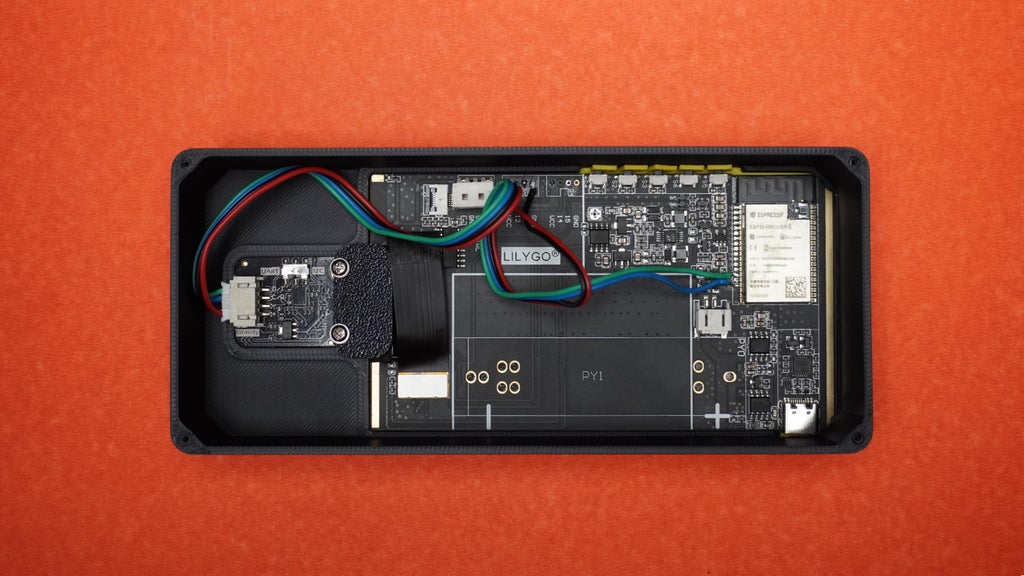
 Take the housing assembly and the gesture sensor.
Take the housing assembly and the gesture sensor.
Connect the sensor using the pre-soldered connector on the display.
Position the sensor correctly, ensuring the orientation is correct.
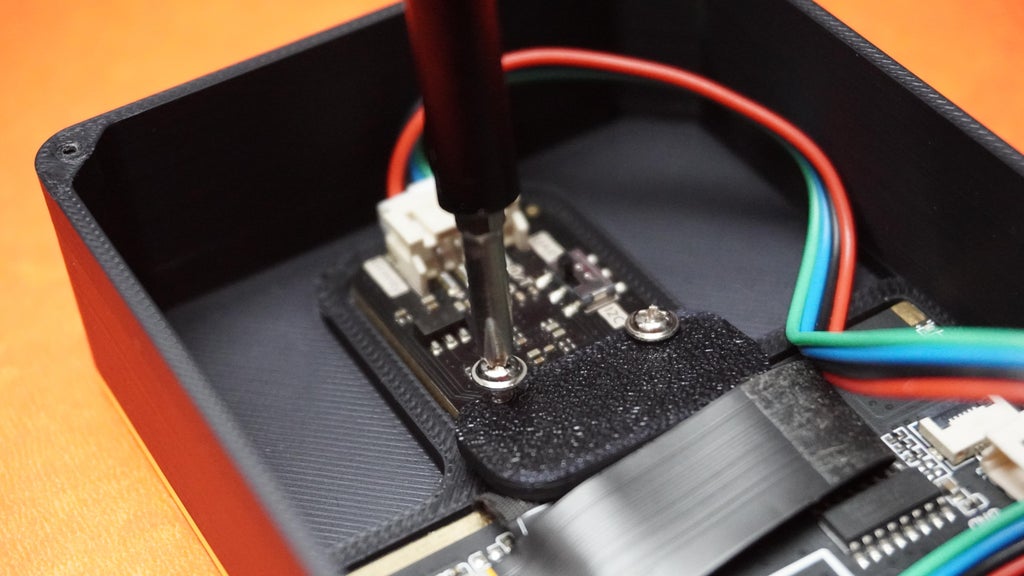
Use the 3D printed clip and two 2mm screws to secure the sensor in place. The clip should lock both the display and the sensor for a firm hold.




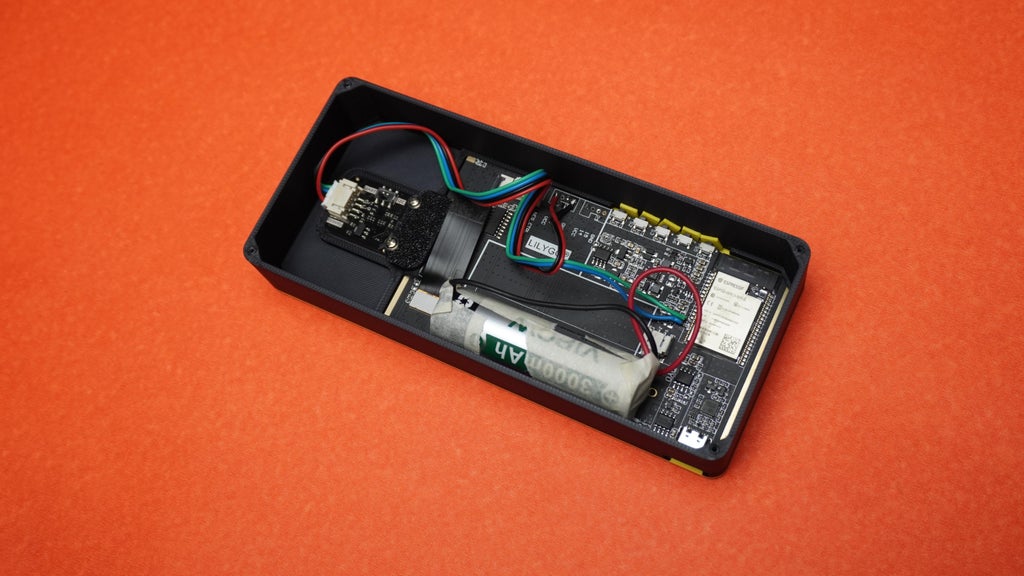
 Simply connect the 18650 battery to the display.
Simply connect the 18650 battery to the display.
For power management, I am relying on the deep sleep mode of the ESP32, so there is no physical switch. However, if you prefer a manual control option, you can add a power switch to turn the device ON and OFF as needed.

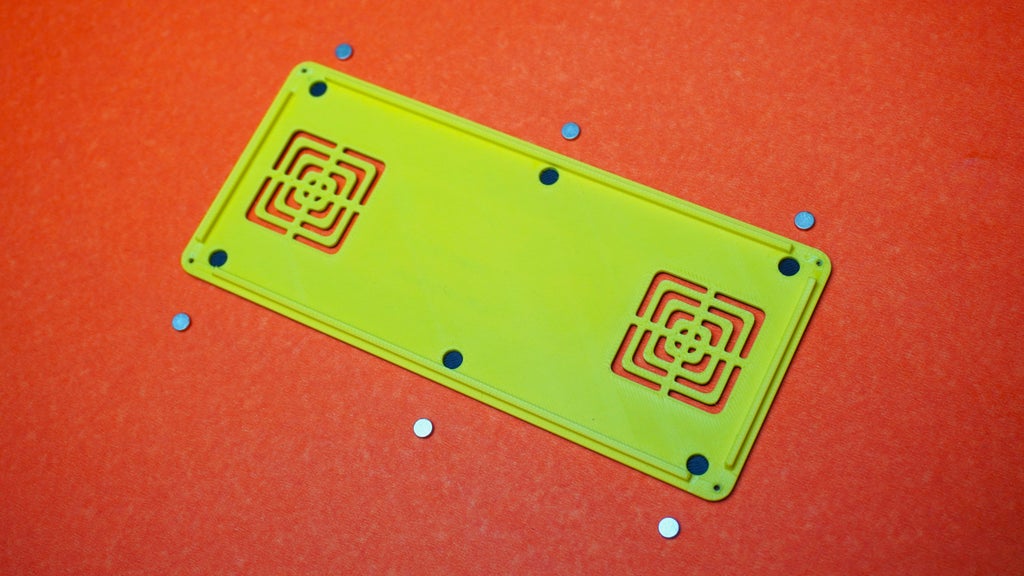
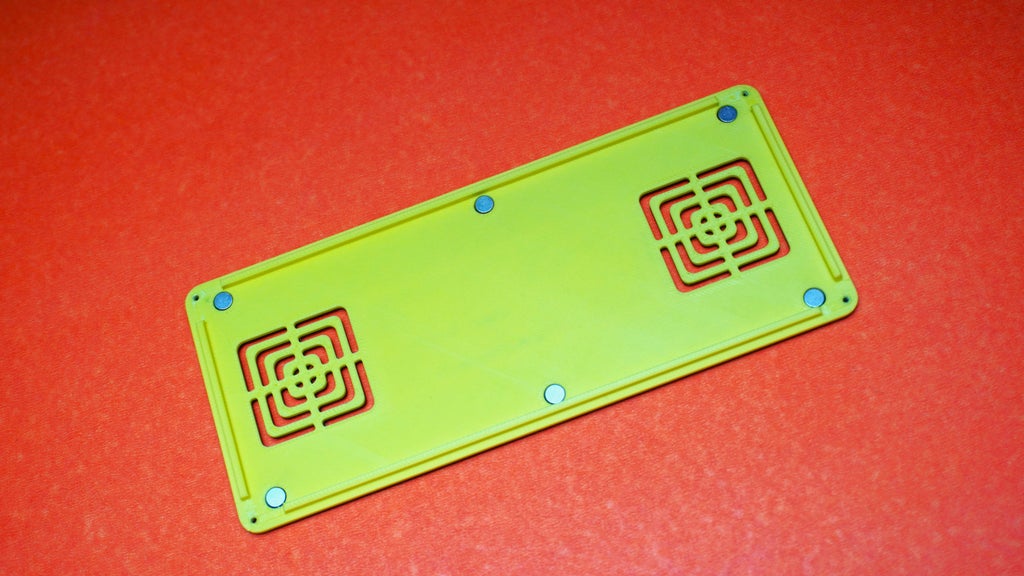
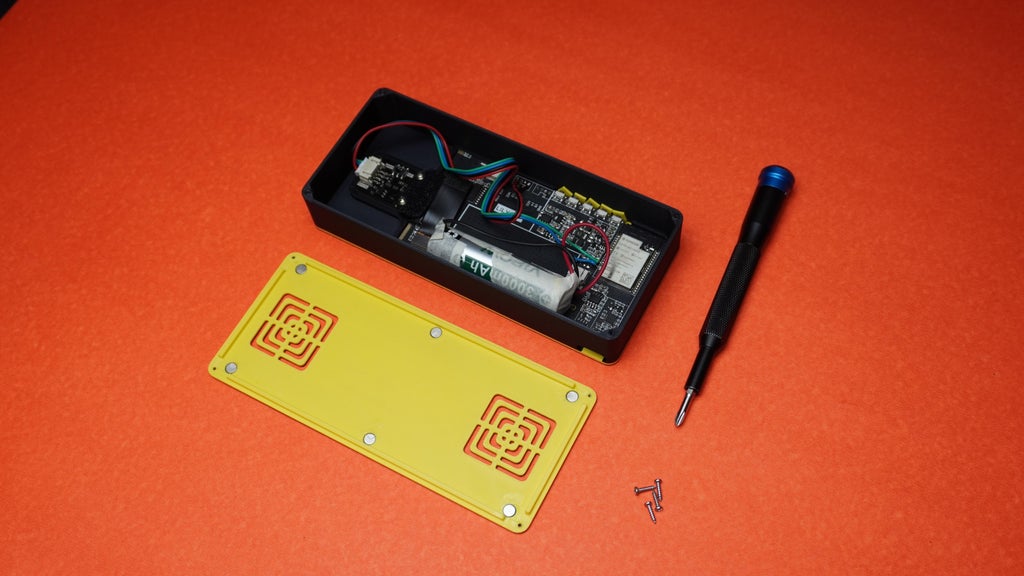
 Take the 3D-printed cover and six 5mm magnets, then press the magnets into the designated holes.
Take the 3D-printed cover and six 5mm magnets, then press the magnets into the designated holes.
If the magnets feel loose, use a small amount of quick-drying glue to secure them in place.

 Take the housing assembly, cover, and four 2mm screws.
Take the housing assembly, cover, and four 2mm screws.
Align the cover properly on the housing and secure it in place using the screws.



Download and install the required libraries:
LilyGo EPD47 LibraryDFRobot RTU LibraryDFRobot GR10_30 LibraryDownload the GestureChef repository, extract the files, and open GestureChef.ino in Arduino IDE.
If you haven't already configured the ESP32 environment in Arduino IDE, follow this guide:
Visit: Installing ESP32 Board in Arduino IDE.Add the ESP32 board URL in the Preferences window:https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
Install the ESP32 board package via Tools > Board > Boards Manager.Install Arduino ESP32 V 2.0.5 or above and below V3.0
Enter your WiFi credentials
const char* ssid = "*********";
const char* password = "********";
Change time zone, for me I am in India (IST 5:30) so calculate the offset as 5.5x60x60 = 19800 sec
const long gmtOffset_sec = 19800; // IST (UTC +5:30)
Select the settings in Arduino IDE as shown in above image.
Connect the display to PC using Type-C cable.
Click on "Upload" and wait for the process to complete.
Once uploaded, your GestureChef is ready to serve you meal ideas with just a swipe!
How to update the recipe book:
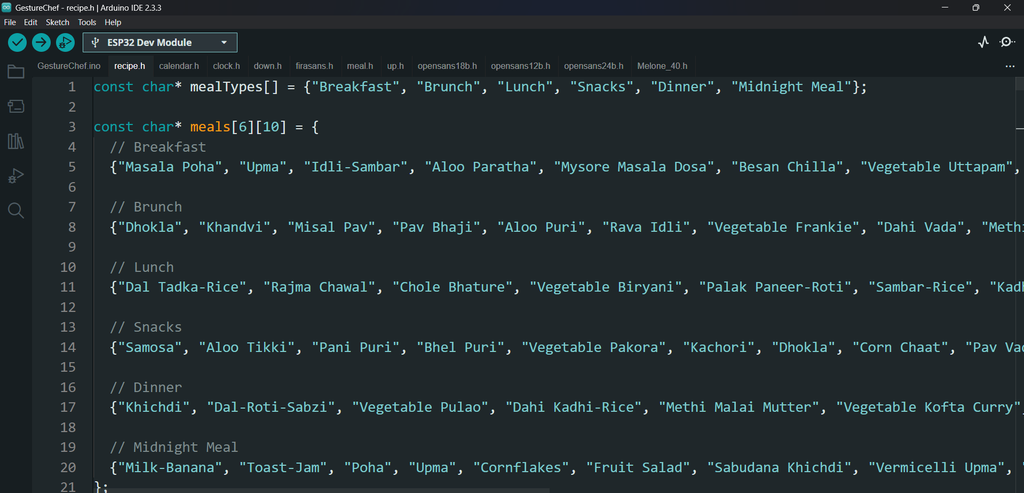
Originally, I wanted to fetch recipes dynamically using AI APIs like ChatGPT or DeepSeek to provide a wider variety of meal suggestions. However, since most AI APIs are not free or have usage limits, I explored free recipe APIs instead. Unfortunately, these APIs had limited food options and didn’t cover all the meals I wanted to include. As a result, I decided to create a local database in recipe.h, which stores predefined meal names, ingredient lists, and step-by-step cooking instructions. This ensures that the recipe viewer works offline, without relying on external APIs, while still offering a diverse selection of meals for different times of the day.
To modify the recipe book, open the recipe.h file. Here, you can update:
Meal Headings: Modify the names of meals.Ingredients List: Add or edit the list of ingredients for each meal.Recipe Steps: Update the step-by-step instructions for preparing each meal.
How to change the meal timings:
The function suggestMeal() determines meal suggestions based on the current time. It assigns the meal type as follows:
if (hour >= 6 && hour < 10) currentMealType = 0; // Breakfast
else if (hour >= 10 && hour < 12) currentMealType = 1; // Brunch
else if (hour >= 12 && hour < 16) currentMealType = 2; // Lunch
else if (hour >= 16 && hour < 18) currentMealType = 3; // Snacks
else if (hour >= 18 && hour < 22) currentMealType = 4; // Dinner
else currentMealType = 5; // Midnight Meal
// Randomly selects a meal from the available options
currentMealIndex = random(0, 10);
}
//To adjust meal time, modify the time ranges in this function. 1. Setup
1. Setup
2. Display Functions
displayMainPage(): Shows current time, date, and instructionsdisplayMealPage(): Displays ingredients for selected mealdisplayRecipePage(): Shows step-by-step cooking instructions3. Core Logic
handleGesture(): Processes swipe gestures to navigate between pagessuggestMeal(): Recommends meals based on current timegoToSleep(): Puts device into deep sleep after timeoutTime/date functions: Get formatted time strings from NTPHow It Works
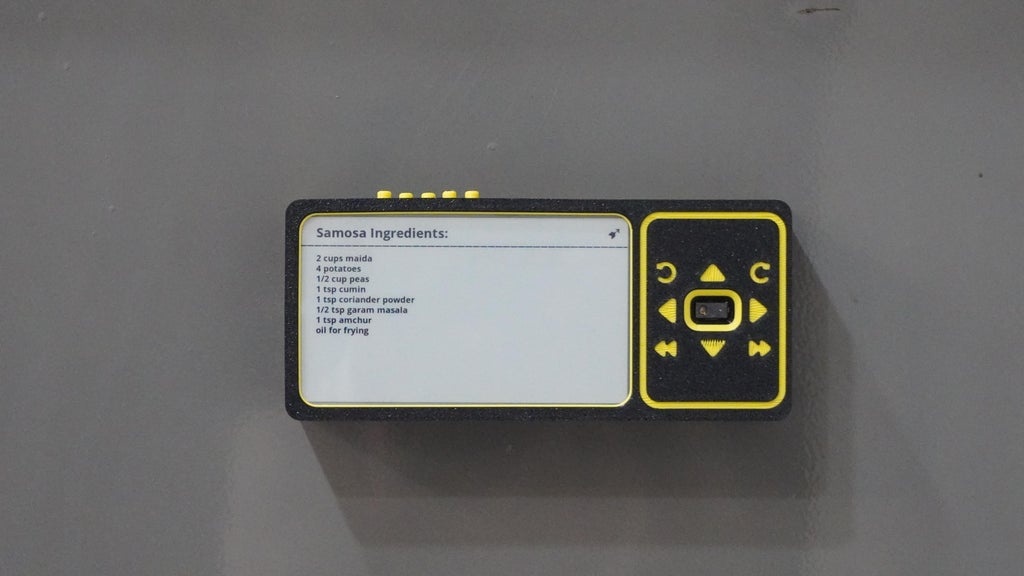
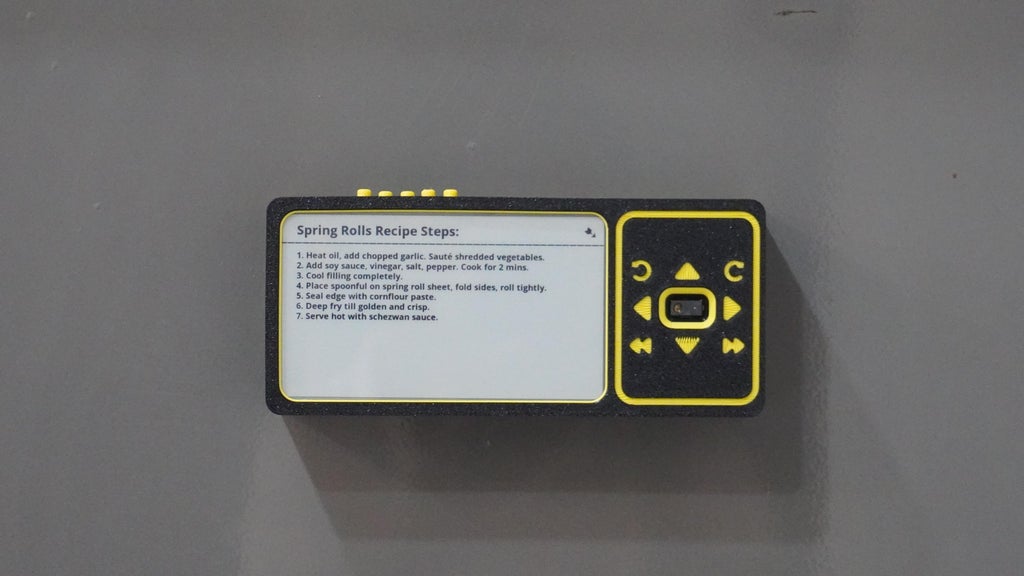
On startup, the device shows the main page with current time/dateA right swipe shows suggested meals based on time of dayUsers can swipe left/right to browse different meal optionsSwiping up on a meal shows its recipe stepsSwiping down returns to ingredients viewAfter 5 minutes of inactivity, the device sleeps until button(Pin 39) press.Gesture Controls:
Wave Right: Next meal and ingredient list.Wave Left: Previous meal and ingredient list.Wave Up: Enter recipe steps.Wave Down: Exit recipe view and return to meal selection.Additional Gesture Actions:
Forward GestureBackward GestureClockwise Rotation GestureAnticlockwise Rotation GestureThese extra gestures can be programmed for custom actions as per user preference!Conclusion



With GestureChef, meal selection and recipe navigation become effortless, all thanks to intuitive gesture control and a power-efficient E-Ink display. No more struggling with what to cook, just wave your hand and let GestureChef do the thinking!
But this is just the beginning. GestureChef isn't limited to meal suggestions, it's a versatile platform powered by the ESP32, an E-Ink display, and a gesture sensor. With a few tweaks, it can be transformed into a weather station, a smart clock, a grocery list manager, a calendar for office meetings, or even a daily reminders dashboard. The possibilities are endless!
This project combines innovation, practicality, and seamless interaction, proving that technology can truly simplify everyday tasks. Whether in the kitchen or beyond, GestureChef is your hands-free companion for a smarter living experience!
If you enjoyed this project, don't forget to hit the like button and leave a comment below.
Thank you! See you next time ;)












