Monitor your HTTP Device on Thinger. io Platform. Easy Documentation to start in seconds.
What is Thinger.io?
Thinger.io is a cloud IoT Platform that provides every needed tool to prototype, scale, and manage connected products in a very simple way. They target to democratize the use of IoT making it accessible to the whole world, and streamlining the development of big IoT projects.

Custom PCB on your Way!
Modern methods of developing, got easier with software services. For hardware services, we have limited options. Hence PCBWay gives the opportunity to get custom PCB manufactured for hobby projects as well as sample pieces, in very less delivery time
Get discount on the first order of 10 PCB Boards. Now, PCBWay also offers end-to-end options for our products including hardware enclosures. So, if you design PCBs, get it printed in a few steps!
Features of Thinger.io
This IoT Platform provides even more features that are fully customizable and allows IoT connectivity on different protocols, so as to provide customized data in whatever form we need on the Dashboard.
- Connect devices: Fully compatible with every kind of device, no matter the processor, the network, or the manufacturer. Thinger.io allows the creation of, bidirectional communications with Linux, Arduino, Raspberry Pi, or MQTT devices and even with edge technologies like Sigfox or LoRaWAN or other internet API data resources. - Store Device Data: Create a Data Bucket a store IoT data in a scalable, efficient, and affordable way, that also allows real-time data aggregation. - Display Real-time or Stored Data in multiple widgets such as time series, donut charts, gauges, or even custom-made representations to create awesome dashboards within minutes.
- Trigger events and data values using an embedded Node-RED rule engine.
- Extend with custom features with multiple plugins to integrate IoT projects into any third-party Internet service and allow introducing your branding colors, logotypes, and web domain.
Getting Started
Let us get started on using the platform, from creating an account. This method would work for most of the free IoT platforms and is very basic to get started.
Go to the Thinger.io website (https://thinger.io/) and click on the "Get Started" button. You will be redirected to the login page. There, click on "Create an Account" and sign up with details like username, email, password, and sector. Under the sector category, the best way to get started would be choosing the 'Maker', so that we can use it for our personal projects too.
Once, we have created the account, we can log in from https://console.thinger.io/login. However, we shall automatically be logged in to our account.
Add a Device
Once we log in, and the Statistics panel opens, we can head to the Devices section and click on Add a Device.
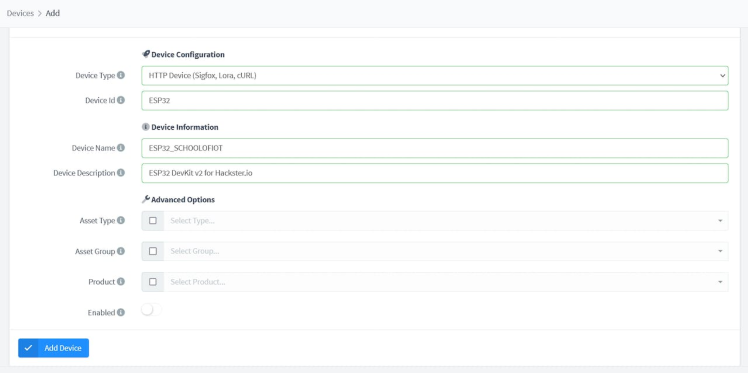
From there, provide the details -
- Device Type - Choice between IoTMP / HTTP / MQTT / NB-IoT. We chose HTTP to continue this article- Device ID - We can keep any name, but preferably the device we are using, to be mentioned here - 'ESP32'- Device Name - Keep anything, but we kept it as 'ESP32_SCHOOLOFIOT'- Device Description - Mention in a single line its function use, like "ESP32 Device for Hackster.io"
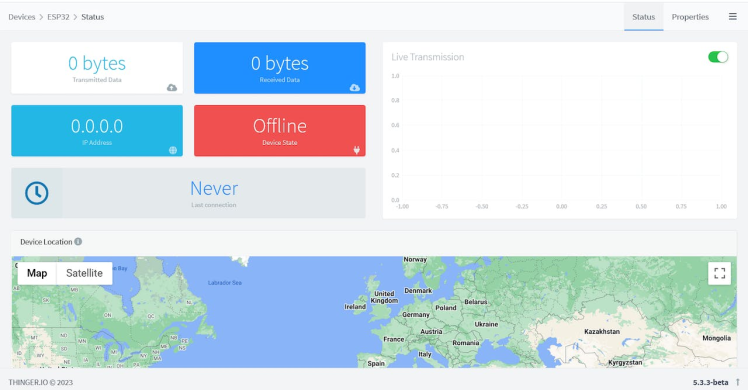
Once the Device is created, we'd be able to view the status tab of the device. It is the dashboard with device-specific details and provides insight on the condition of it.
Let us move ahead now.
Device Property - Devices
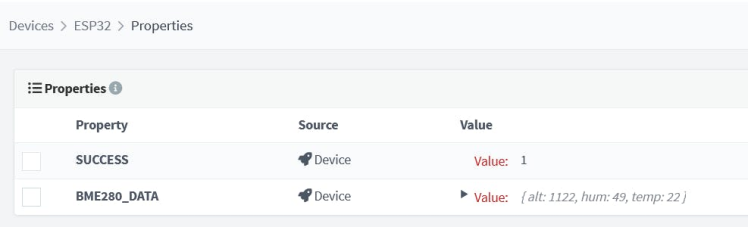
All the data, from so many resources and groups that accumulate through the platform needs to have a property, which we can use to identify and use it for storage of current data - Not historical.
To create properties, visit Devices > Properties > Add Property.
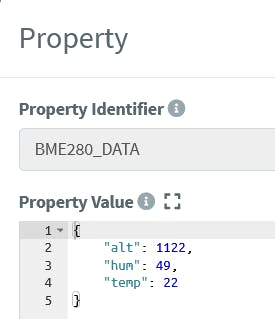
Once the identifier is entered, enter the property value in the form of JSON for payload data, and some other format (or even JSON) for response of data upon call.
I have created a device property to respond with 1 when the request is successful.
Notice that the value of BME data is in JSON object format, this allows us to store and utilize the same device property to store multiple data with a single call.
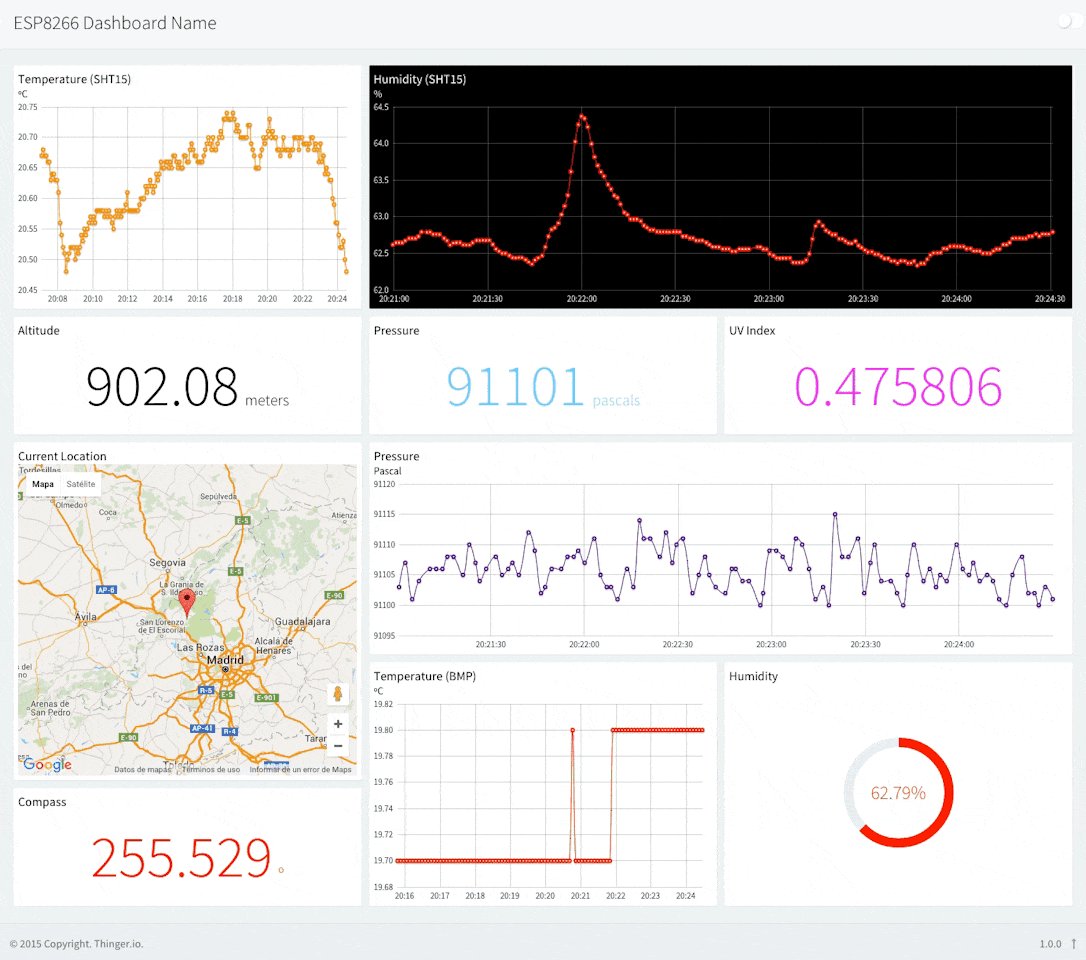
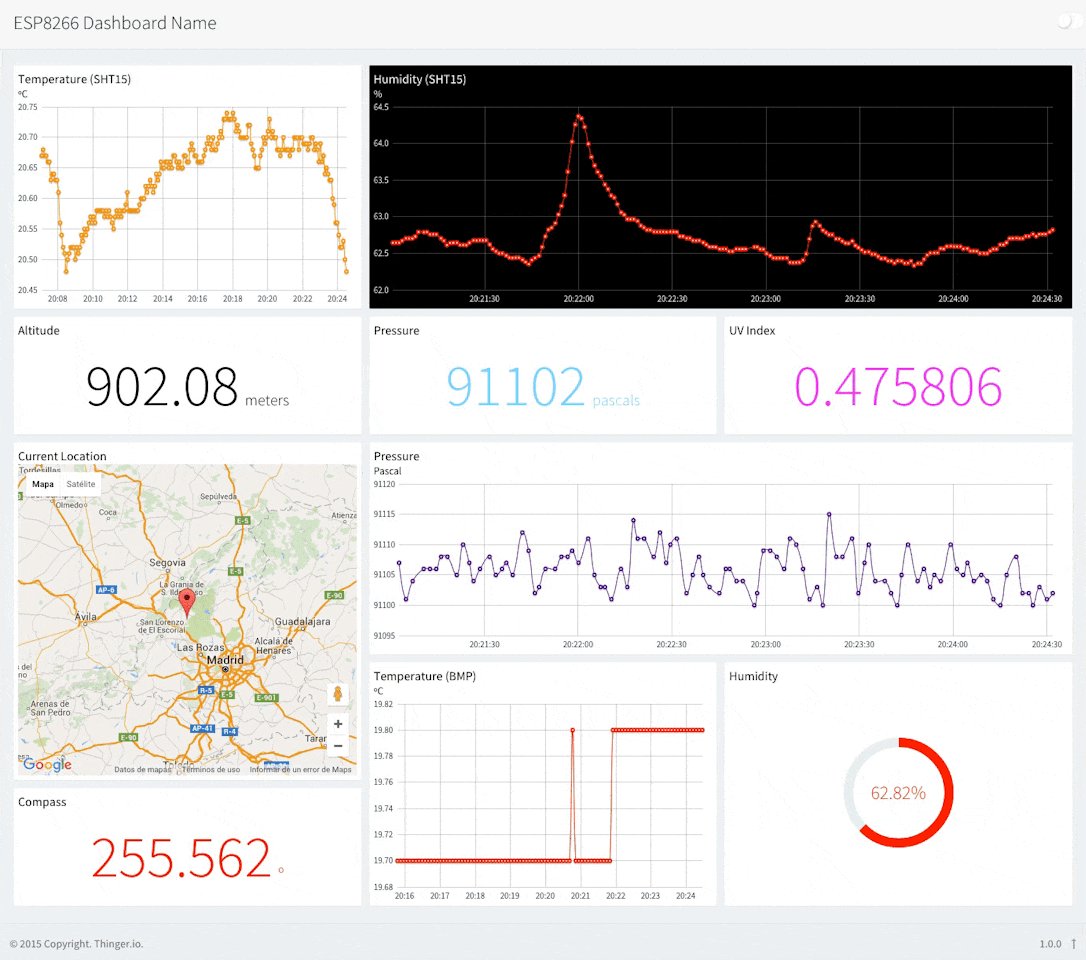
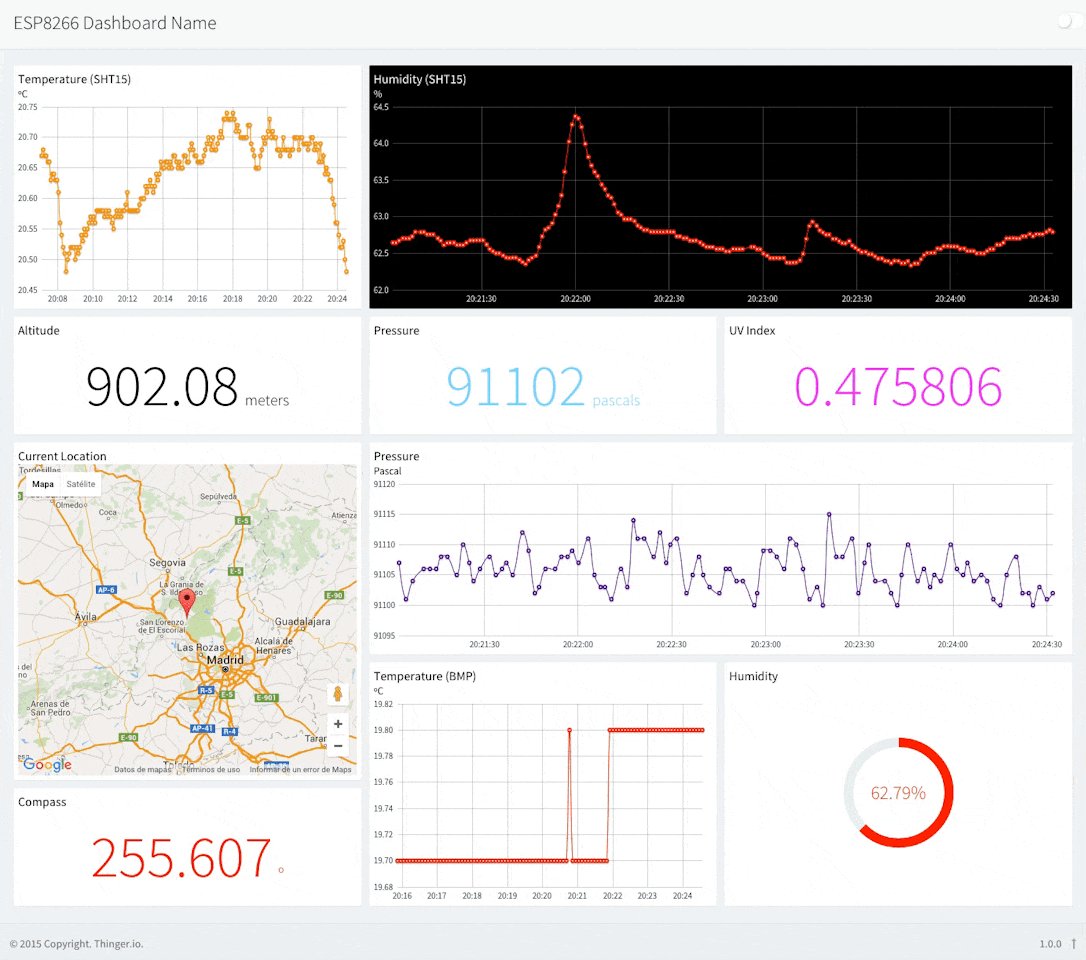
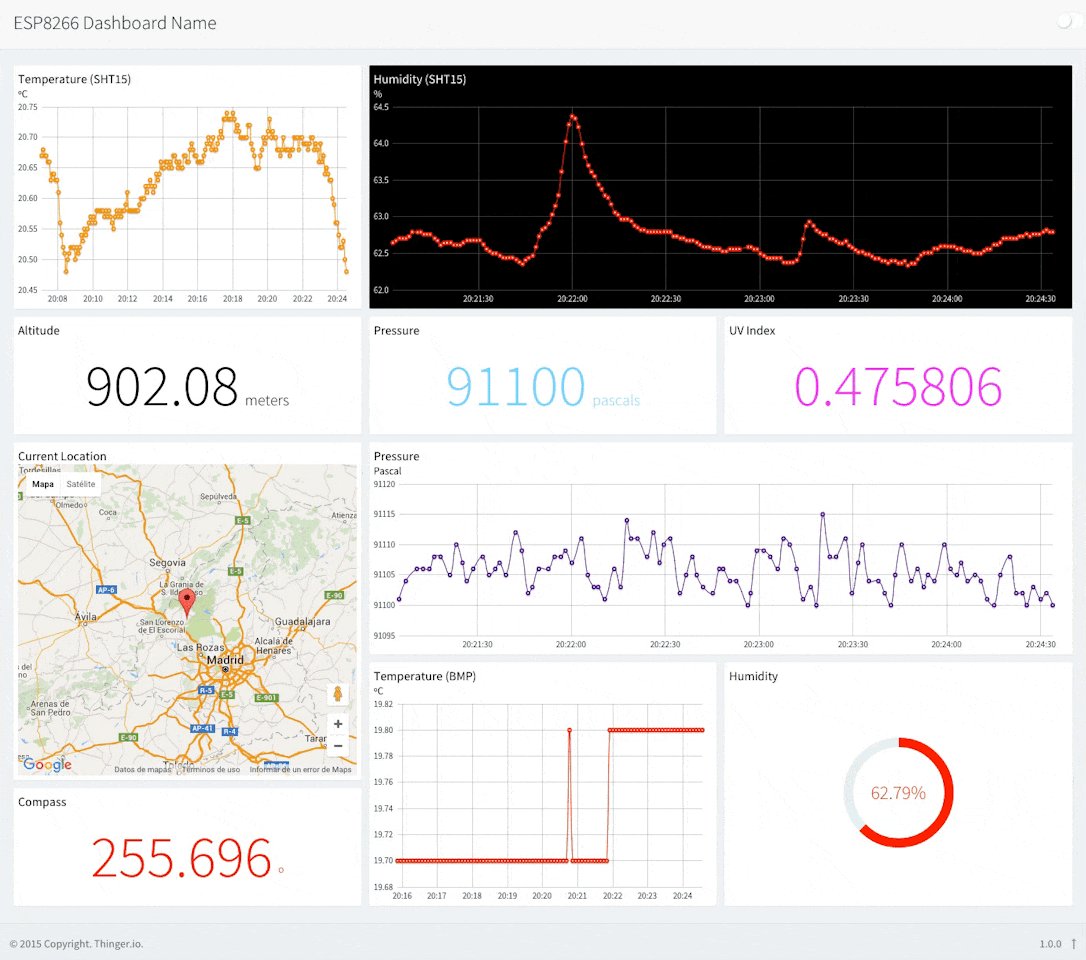
Dashboards - Data monitoring
When monitoring end devices, or controlling them, we need an interface to monitor all those device data, and visualize according to the type of data.
For example if we are monitoring the climate or surrounding of a device, using sensors to detect temperature and humidity, we'd need a time-series graph.
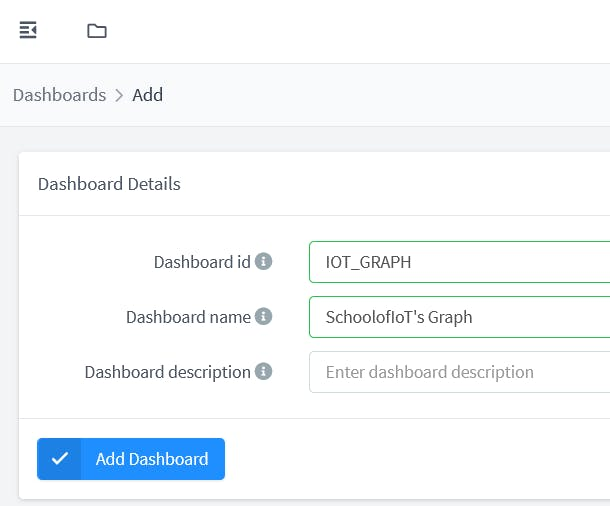
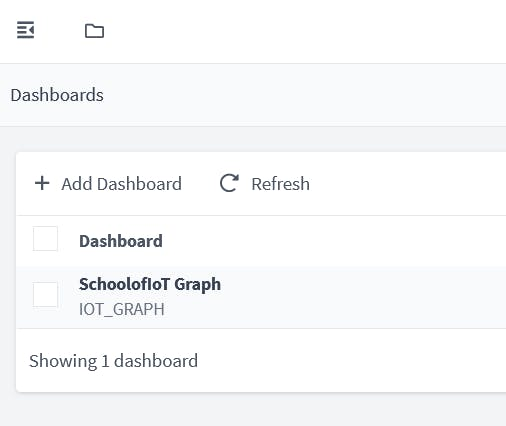
Add a new Dashboard, and give a name to that -
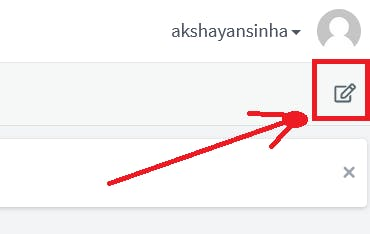
Once the dashboard is created, open the blank dashboard, and on the top right corner, click on 'Edit' button, which will reveal other options.
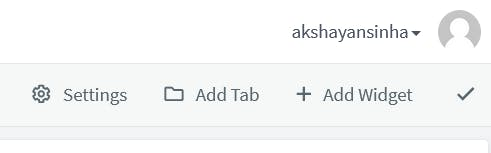
From here, click on 'Add Widget'.
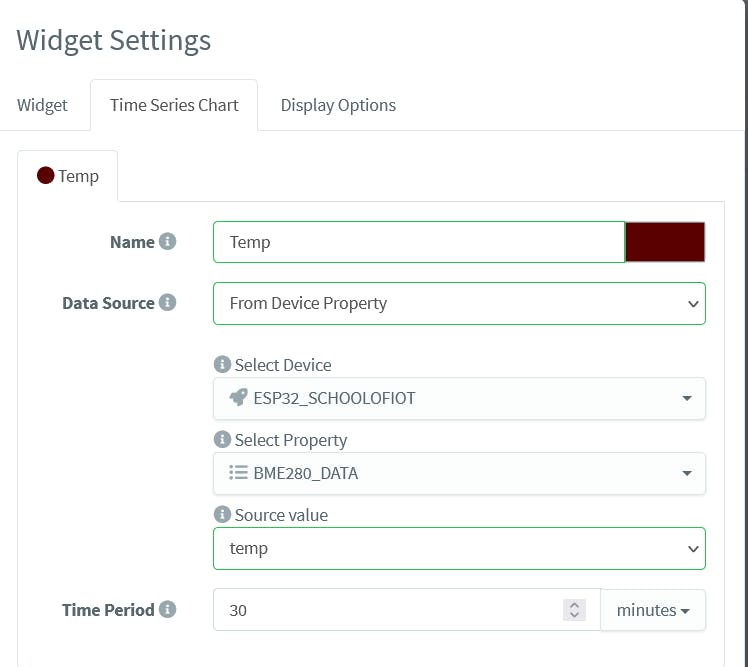
Enter the configurations according to your requirement, based on the payload data.
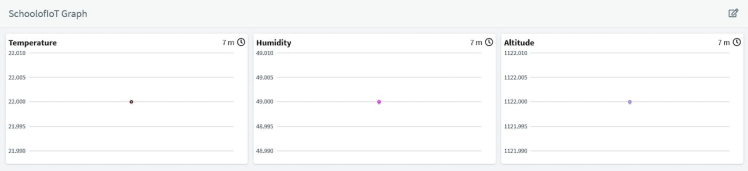
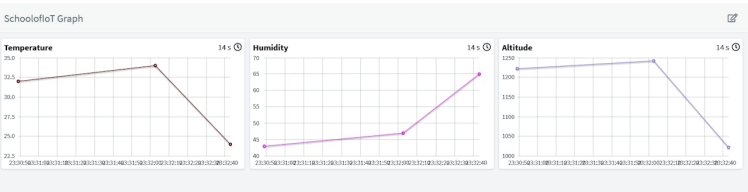
Once all the widgets have been created, we can view the graph in it's default value as per device property.
CallBack Function
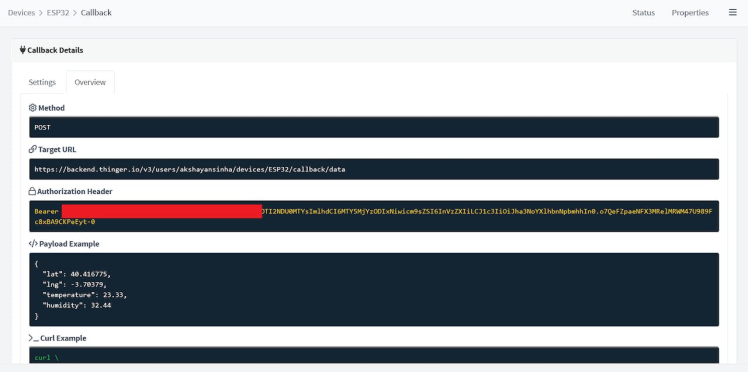
To be able to make an HTTP Request, we need the endpoint and a sample of the payload, that the Platform's backend would receive so as to display on the dashboard.
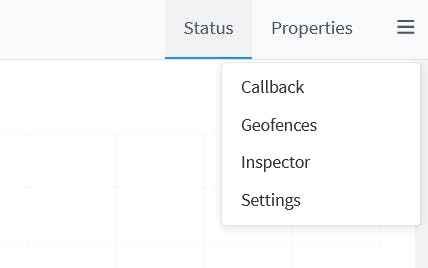
To view details on the callback, search for the callback tab (current version - top right corner dropdown)
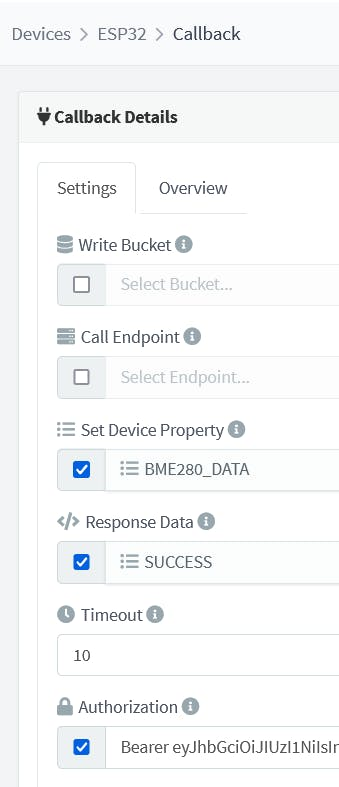
Now open settings and select the Device Property we created. Enter the details provided below.
Click on 'Save' to make sure the end point of the server is ready to receive data.
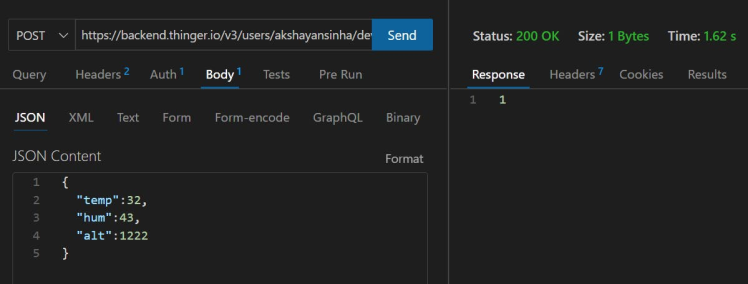
For testing, I used an API testing tool 'ThunderClient', and noticed that it worked great.
After a few different data on the content, we could see the variations in the time series graph.
Now, let us move to our ESP32 Dev Board hardware, and code it.
Code Changes
Visit Code Section and Download the Code.
Below are the variables that need to be changed in the shared code -
const char* ssid = " ";
const char* password = " ";
String serverName = "https://backend.thinger.io/v3/users/
const char* token = "Bearer
Add the SSID and Password of your wifi network. Then enter the server URL and Authentication as per your callback overview.
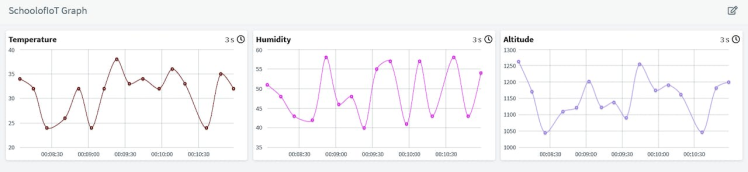
After pushing the data, from ESP32 Dev Board,
#include "WiFi.h"
#include "HTTPClient.h"
#include <ArduinoJson.h>
const char* ssid = " ";
const char* password = " ";
//Your Domain name with URL path or IP address with path
String serverName = "https://backend.thinger.io/v3/users/<yourusername/devices/<devicename>/callback/data";
const char* token = "Bearer <token>";
char out[128];
void setup() {
pinMode(2,OUTPUT);
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
digitalWrite(2, HIGH);
delay(500);
digitalWrite(2, LOW);
delay(1000);
Serial.println("Connecting to WiFi..");
}
Serial.println("Connected to the WiFi network");
digitalWrite(2, HIGH);
}
void loop() {
if(WiFi.status()== WL_CONNECTED){
HTTPClient http;
String serverPath = serverName;
// Your Domain name with URL path or IP address with path
http.begin(serverPath.c_str());
http.addHeader("Content-Type", "application/json");
http.addHeader("Authorization", token);
DynamicJsonDocument doc(200); // <- 200 bytes in the heap
doc["temp"] = random(24,39);
doc["hum"] = random(40,59);
doc["alt"] = random(1024,1300);
serializeJson(doc, Serial);
serializeJson(doc, out);
Serial.println(out);
int httpResponseCode = http.POST(out);
if(httpResponseCode>0){
String response = http.getString();
digitalWrite(2, 0);
delay(100);
digitalWrite(2, 1);
delay(100);
digitalWrite(2, 0);
delay(100);
digitalWrite(2, 1);
Serial.println(httpResponseCode);
Serial.println(response);
}else{
Serial.print("Error on sending PUT Request: ");
Serial.println(httpResponseCode);
}
http.end();
}else{
Serial.println("Error in WiFi connection");
}
delay(8000);
}