
In this project you can learn how to use Visuino to display time on the M5Stack CoreS3 using internal RTC module.
This project was made by Visuino user Rafał. Visit his youtube channel here: https://www.youtube.com/@Edappl/videos
STEP 1
What You Will Need
STEP 2
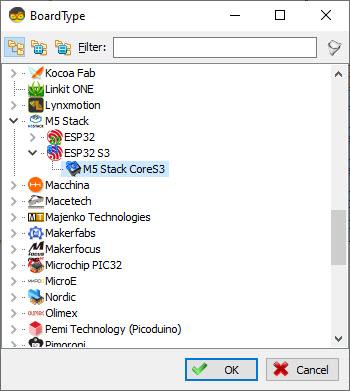
Start Visuino, and Select the M5 Stack CoreS3 Board Type
STEP 3
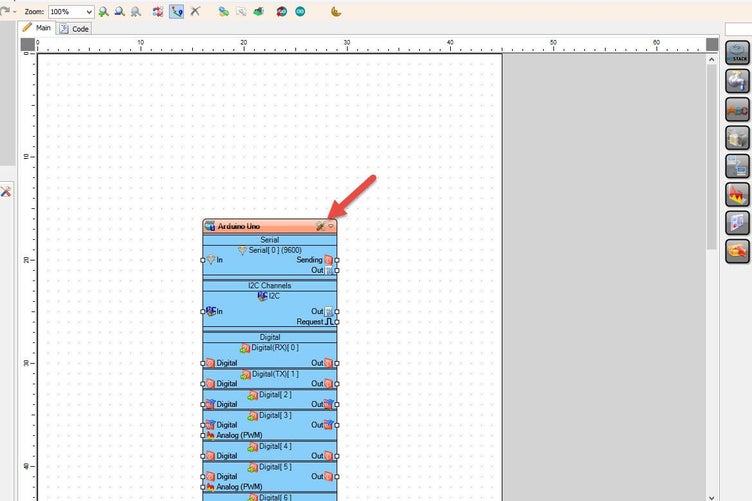
In Visuino Add & Set Components
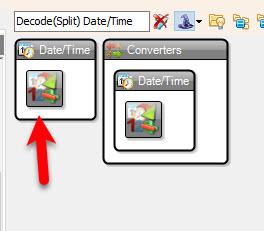
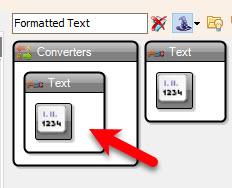
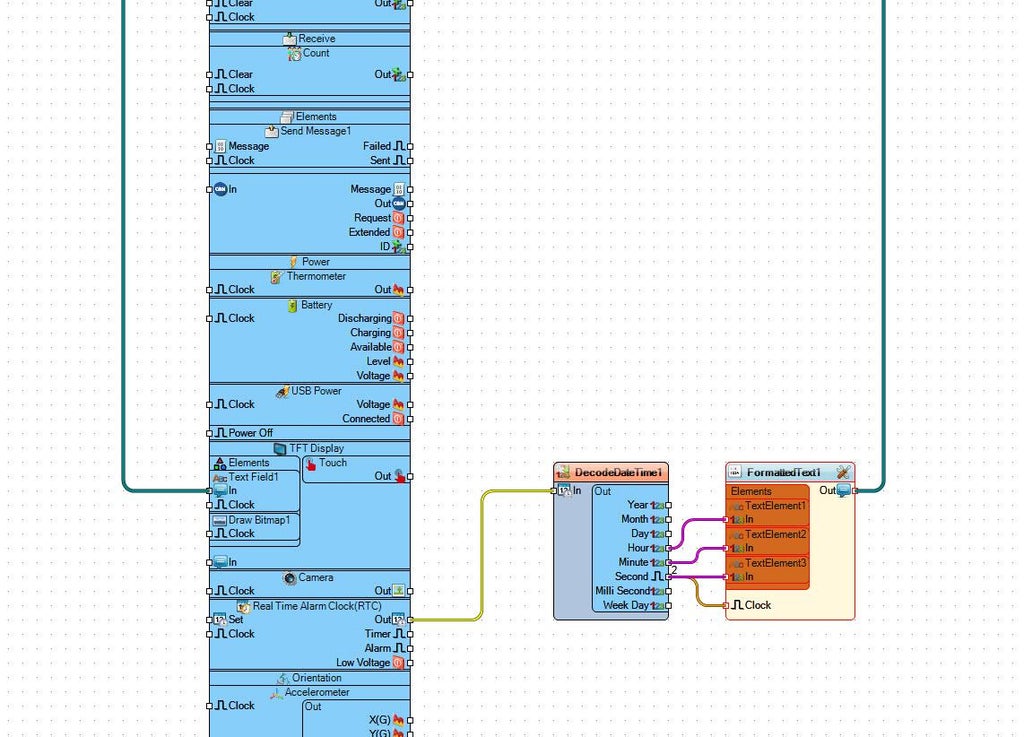
Add "Decode(Split) Date/Time" componentAdd "Formatted Text" component
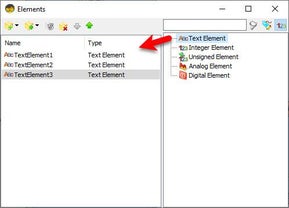
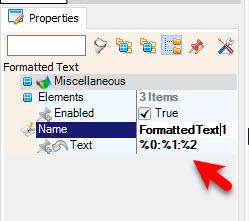
Double click on the "FormattedText1" and in the Elements window drag 3X "Text Element" to the left side and close the Elements windowSelect "FormattedText1" and in the properties window set "Text" to: %0:%1:%2
(Where %0 represents TextElement1, %1 represents TextElement2, %2 represents TextElement3)
STEP 4
In Visuino Set M5 Stack CoreS3 Display
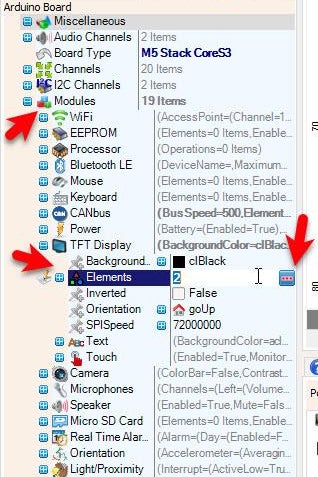
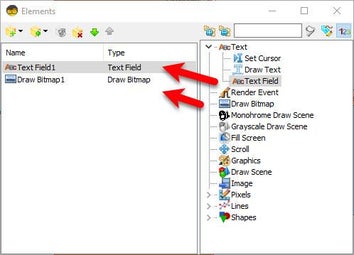
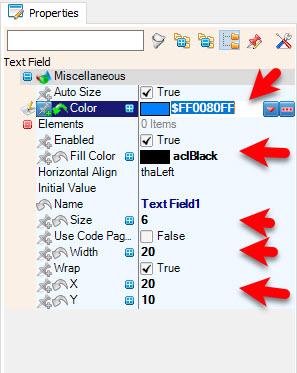
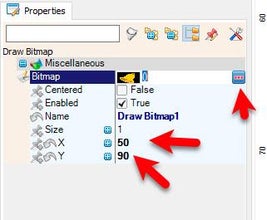
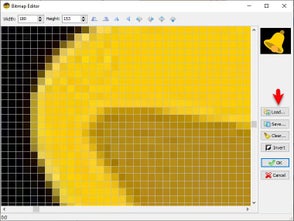
Select "M5 Stack CoreS3" board and in the properties window expand "Modules">"TFT Display">"Elements" and click on the 3 dots buttonIn the "Elements" window drag "Text Field" to the left sideIn the "Elements" window drag 6X "Draw Scene" to the left side, and in the properties window set "Color" to $FF0080FF ,"Fill Color" to aclBlack, "Size" to 6, "Width" to 20, "X" to 20, "Y" to 10In the "Elements" window drag "Draw Bitmap" to the left side, and in the properties window set "X" to 50, "Y" to 90, Select "Bitmap" and click on the 3 dot button and in the Bitmap Editor Load the bitmap that is attached above (the Bell)Close All the windows
STEP 5
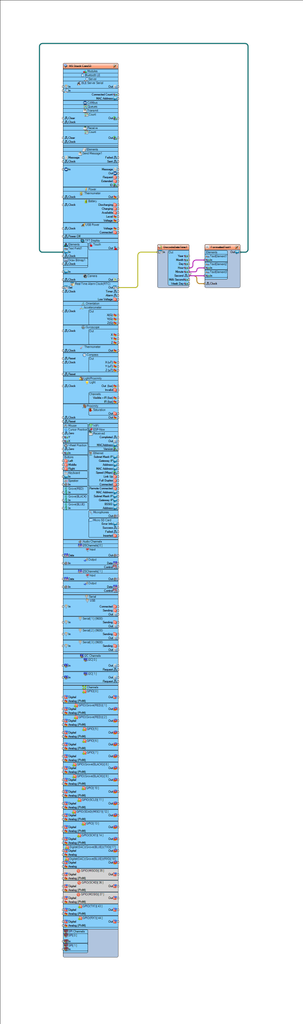
In Visuino Connect Components


STEP 6
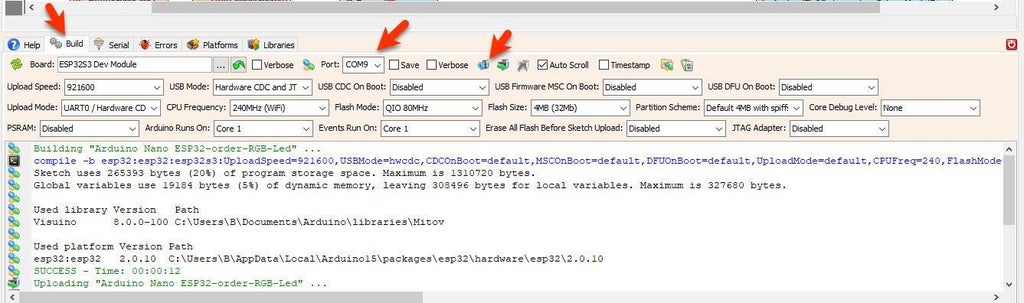
Generate, Compile, and Upload the Code
STEP 7
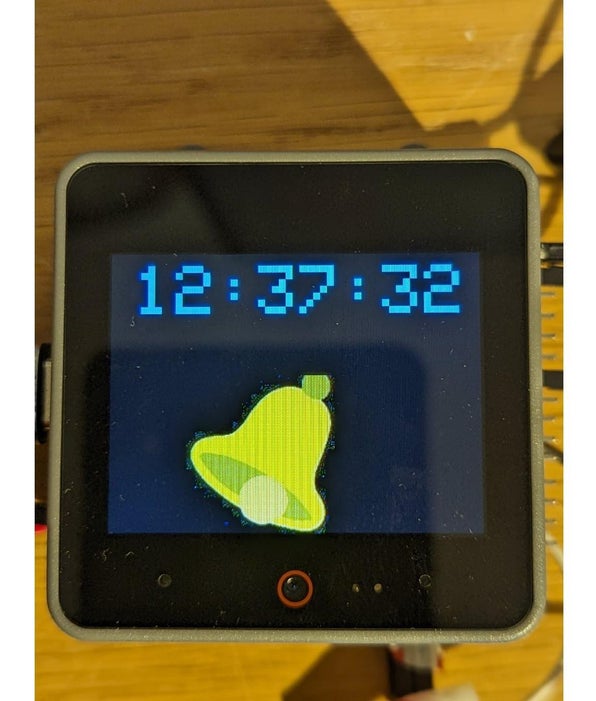
Play
After uploading the project to the M5 Stack CoreS3 the board will start to display Time.
Congratulations! You have completed your LED project with Visuino. Also attached is the Visuino project, that was created for this Tutorial. You can download and open it in Visuino: https://www.visuino.com
License 
All Rights
Reserved

0