In this tutorial we are going to display text on the RP2040-Matrix using Visuino.
Watch the Video!
STEP 1
What You Will Need
STEP 2
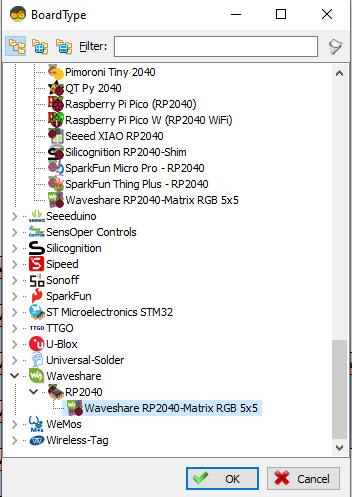
Start Visuino, and Select the Waveshare RP2040-Matrix RGB 5x5 Board Type
STEP 3
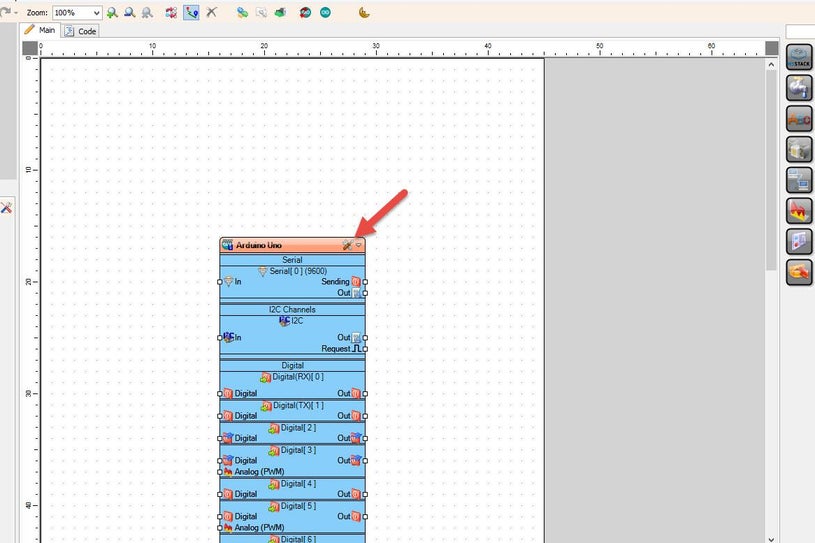
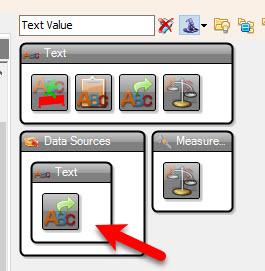
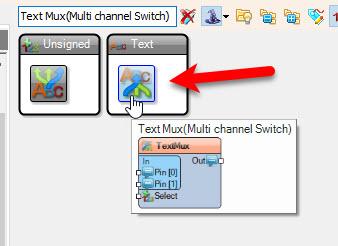
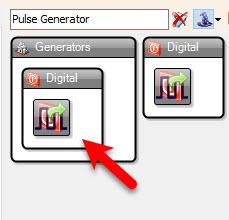
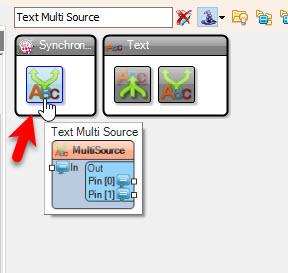
In Visuino Add Components
STEP 4
In Visuino Set Components
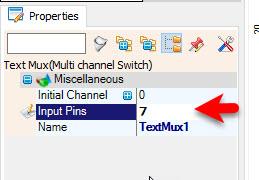
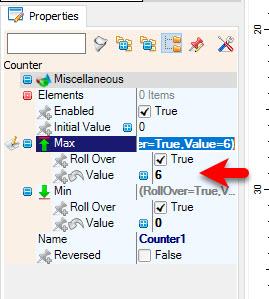
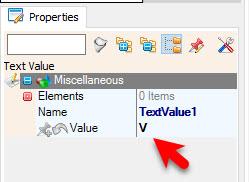
Since our word Visuino has 7 letters we will select "TextMux1" and in the properties window set "Input Pins" to 7and in each "Text Value" component we will add one letter, for example "Text Value1" we set in the properties window "Value" to V, "Text Value2" we set in the properties window "Value" to I and so onAlso select "Counter1" and in the properties window set "Max>Value" to 6, so the amount of letters -1Select "MultiSource1" and in the properties window set "Output Pins" to 3
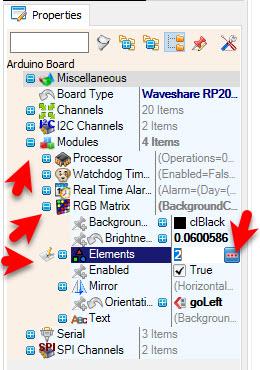
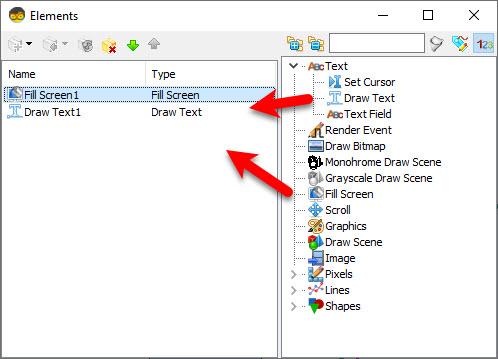
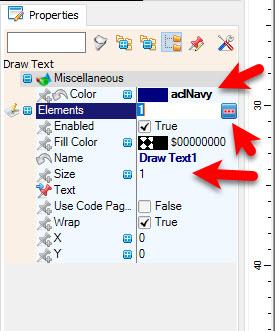
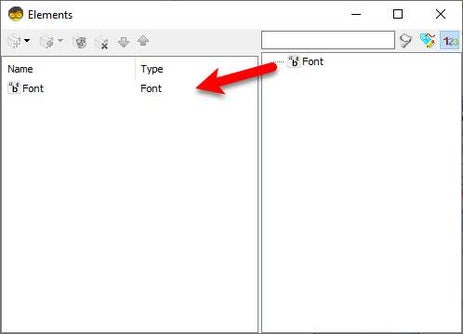
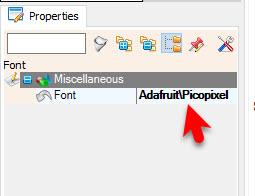
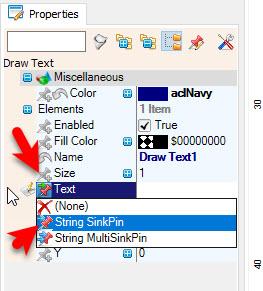
Select Waveshare RP2040-Matrix RGB 5x5 and in the properties window expand "Modules" > "RGB Matrix" and click on the "Elements" 3 dot button.In the "Elements" window :drag "Fill Screen" to the left sidedrag "Draw Text" to the left side, and in the properties window set "Color" to aclNavy or any other color,Select "Text" and click on the Pin icon and select String SinkPinSelect "Elements" and click on the 3 dot button, in the "Elements" window drag "Font to the left side and in the properties window set "Font" to Adafruit\PicopixelClose the Elements windows
STEP 5
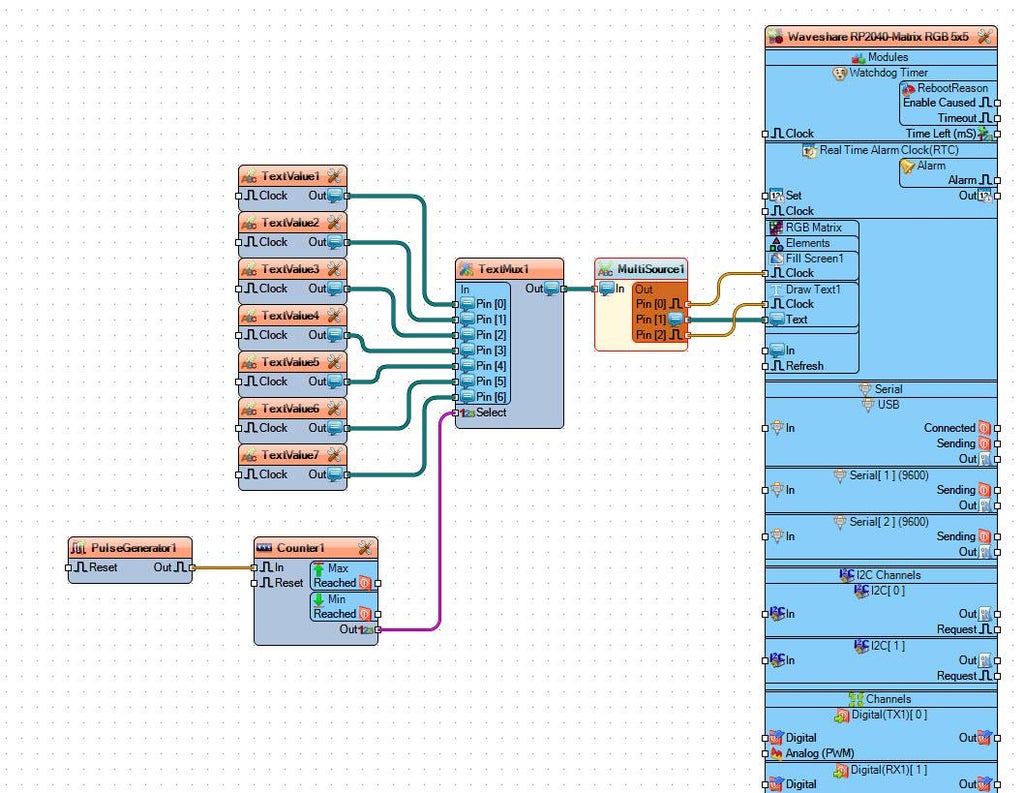
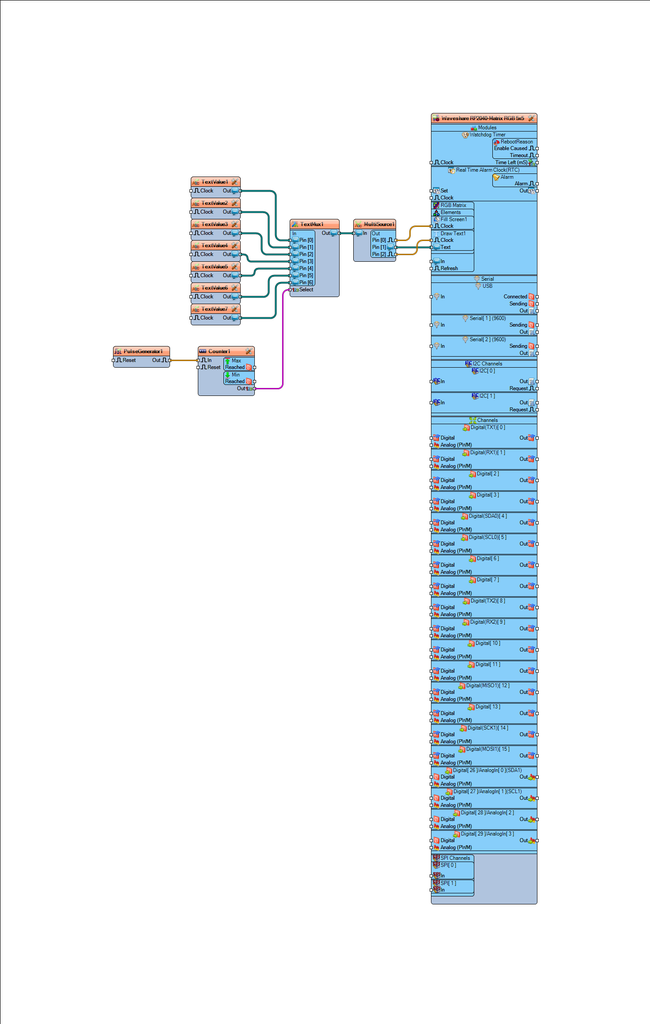
In Visuino Connect Components


STEP 6
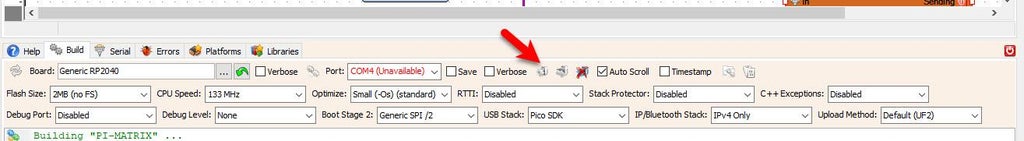
Generate, Compile, and Upload the Project
STEP 7
Play
After uploading the project to the Waveshare RP2040-Matrix the RGB LED Matrix will start to Display the text.
You can display any text just make sure to put enough "Text Value" components and set the timer and other components correctly.
Congratulations! You have completed your LED project with Visuino. Also attached is the Visuino project, that I created for this Tutorial. You can download and open it in Visuino: https://www.visuino.com
License 
All Rights
Reserved

0
More from this category