In this Tutorial we are going to make an Electronic Dice that will display a different number every time you shake the Atom Matrix ESP32. The project is based on a built-in accelerometer where we detect the force of the movement.
In this tutorial we will use dots as on the real dice but if you prefer numbers you should check out this tutorial:
Shake the Dice Using Atom Matrix ESP32
Watch the video!
For:
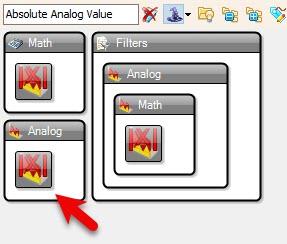
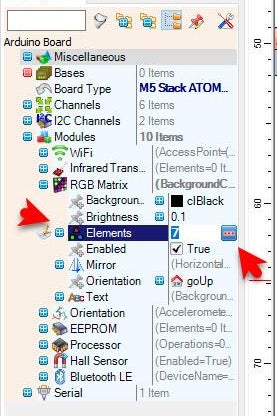
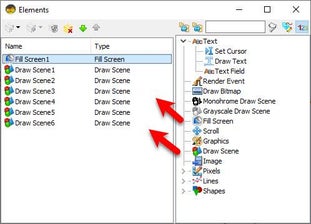
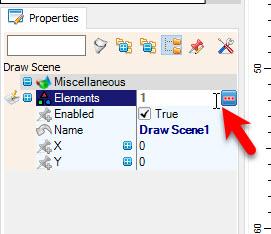
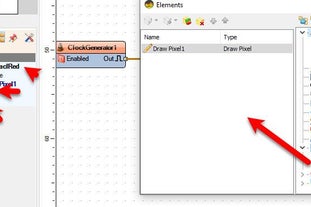
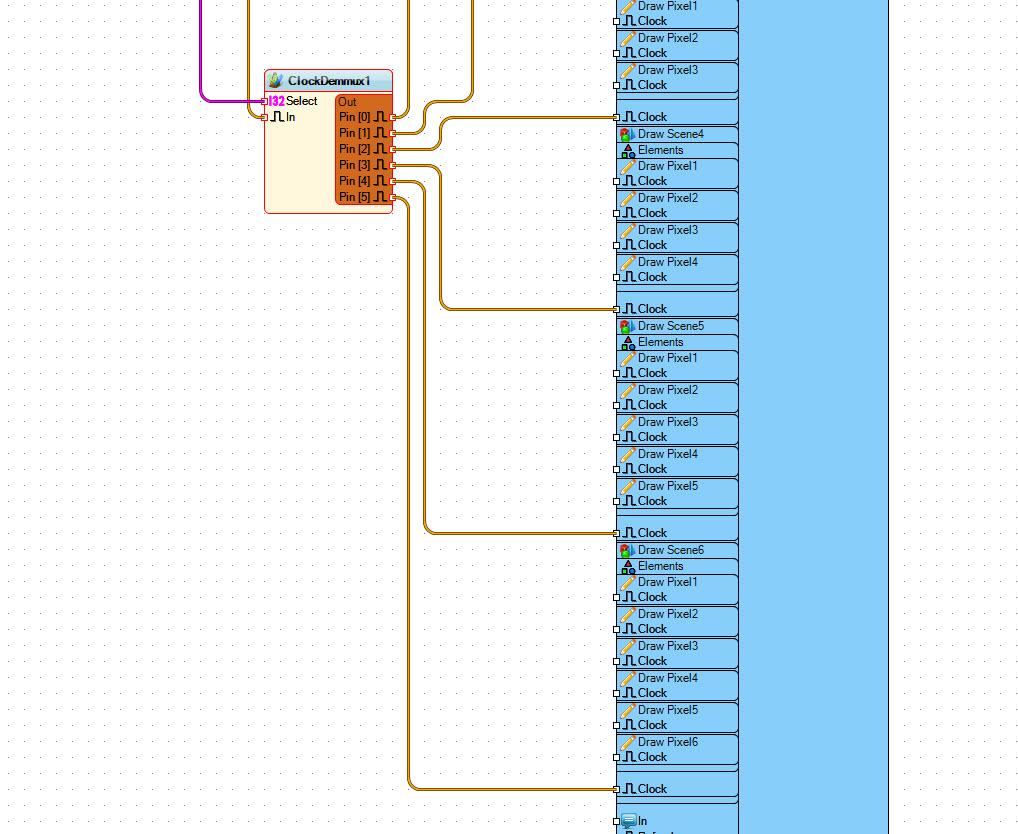
"Draw Scene1" in the properties window select "Elements" and click on the 3 dots button, in the "Elements" window drag "Draw Pixel" to the left side
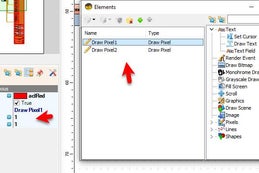
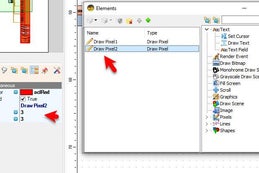
and in the properties window set "Color" to aclRed and "X" to 2 and "Y" to 2Close the "Elements" window"Draw Scene2" in the properties window select "Elements" and click on the 3 dots button, in the "Elements" window drag "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 1 and "Y" to 1drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 3 and "Y" to 3Close the "Elements" window
"Draw Scene3" in the properties window select "Elements" and click on the 3 dots button, in the "Elements" window drag "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 1 and "Y" to 3drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 2 and "Y" to 2drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 3 and "Y" to 2Close the "Elements" window
"Draw Scene4" in the properties window select "Elements" and click on the 3 dots button, in the "Elements" window drag "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 1 and "Y" to 1drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 1 and "Y" to 3drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 3 and "Y" to 1drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 3 and "Y" to 3Close the "Elements" window
"Draw Scene5" in the properties window select "Elements" and click on the 3 dots button, in the "Elements" window drag "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 1 and "Y" to 1drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 1 and "Y" to 3drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 3 and "Y" to 1drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 3 and "Y" to 3drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 2 and "Y" to 2Close the "Elements" window
"Draw Scene6" in the properties window select "Elements" and click on the 3 dots button, in the "Elements" window drag "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 1 and "Y" to 1drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 1 and "Y" to 3drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 3 and "Y" to 1drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 3 and "Y" to 3drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 1 and "Y" to 2drag another "Draw Pixel" to the left side
and in the properties window set "Color" to aclRed and "X" to 3 and "Y" to 2Close both "Elements" window
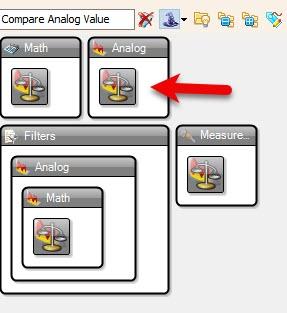
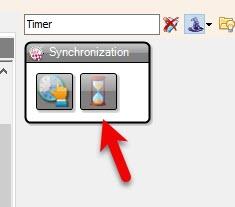
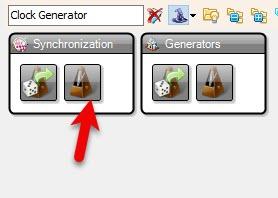
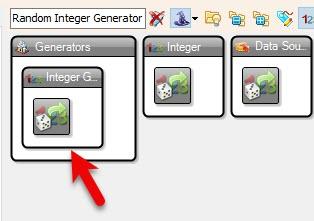
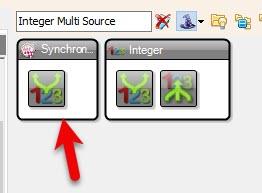
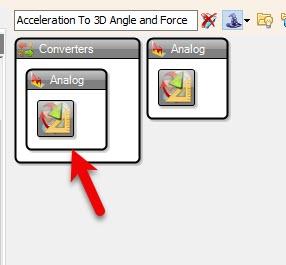
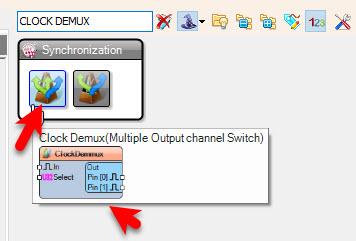
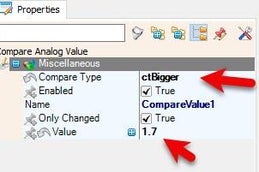
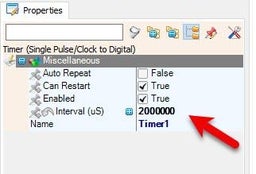
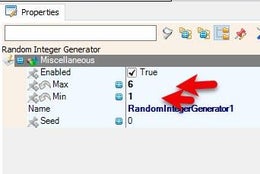
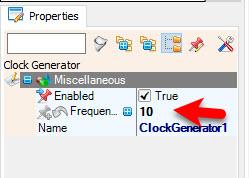
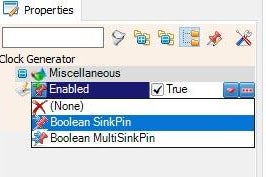
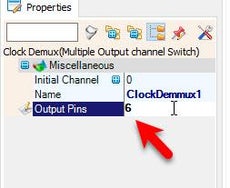
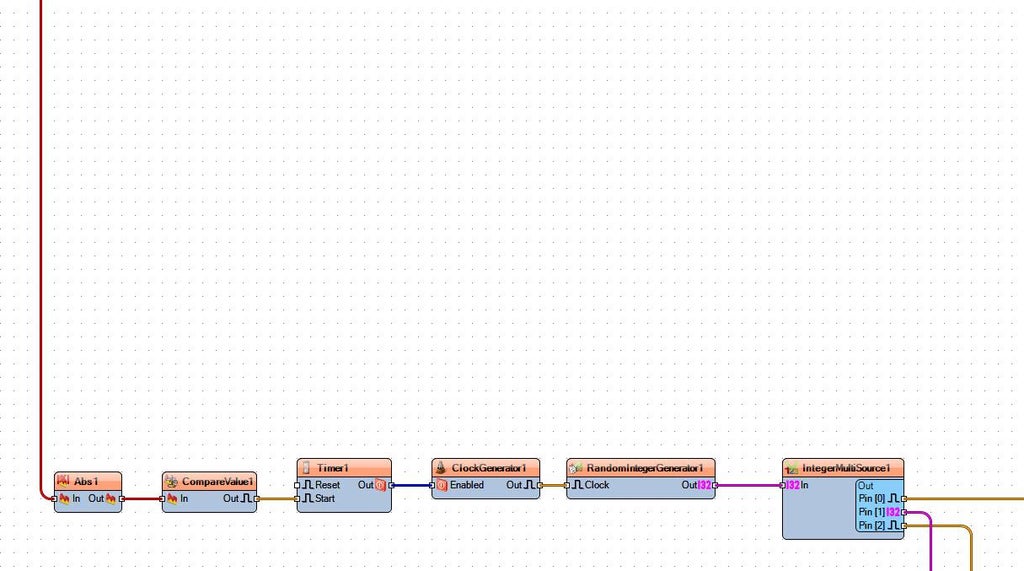
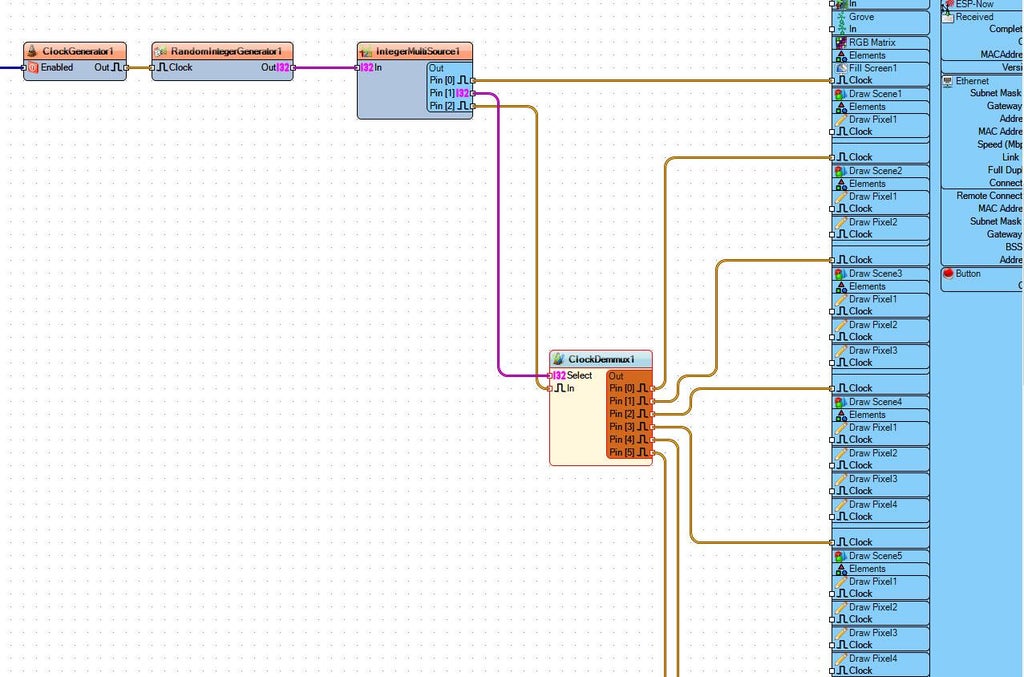
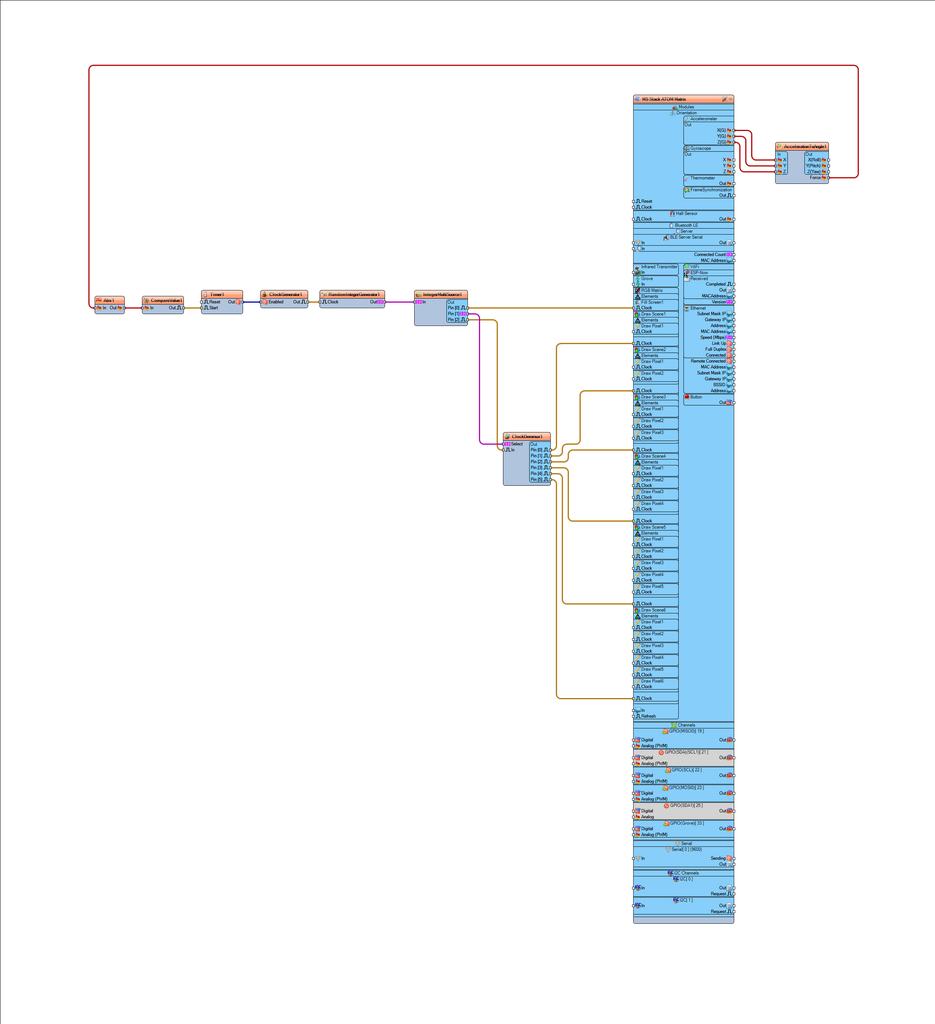
Select "CompareValue1" and in the properties window set "Compare Type" to ctBigger and "Value" to 1.7Select "Timer1" and in the properties window set "Interval (uS)" to 2000000Select "RandomIntegerGenerator1" and in the properties window set "Max" to 6 and "Min" to 1Select "IntegerMultiSource1" and in the properties window set "Output Pins" to 3Select "ClockGenerator1" and in the properties window set "Frequency" to 10Select "ClockGenerator1" and in the properties window select "Enabled" & click on the pin Icon and select "Boolean SinkPin"Select "ClockDemmux1" and in the properties window set "Output Pins" to 6





If you power the ATOM Matrix module and shake it the Display will start to show a random dice number from 1 to 6.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu